배너영역에서는 이미지슬라이드 기능 및 메뉴 등 위치잡는 부분에 신경을 써서 배웠던 것 같다.
우선 이 강의에서 가장 좋은건 반응형까지 같이 완성할 수 있다는 점이다.
우선 PC환경에 맞춰서 작업을 한 이후에 반응형까지 공부를 해보자!
03. 메가박스 사이트 만들기 - 배너영역
* 코딩의 기본 습관
→ 디자인물을 참고하여 해당 영역에 필요한 부분에 대해 뼈대를 잡는다(HTML)
예를들어,
<section id="banner">
<div class="banner_menu"></div>
<div class="slider"></div>
</section>

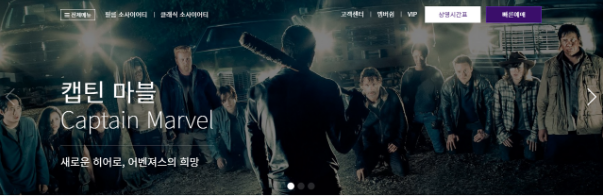
위 사진과 같이, 배너영역을 잡을 section / 배너 메뉴 영역 / 이미지슬라이드 영역 으로 나누어서
뼈대가 되는 코딩을 작성하고 시작을 해야 나중에 코드가 복잡해지지않고 정리가 쉽다!
class 또한 해당영역이 어떤 부분인지 짐작가도록 작성하는게 포인트
* background로 이미지를 표현하는 방법(IR기법)
① 의미가 있는 이미지는 img 태그로
② 의미가 없는 이미지는 css 속성으로 표현
단, css속성인 background를 통해 이미지를 표현하면 대체문자를 표현할 수 없는 문제점이 있다.(alt 태그를 사용못함)
이때! IR기법으로 대체 텍스트를 제공한다.
※ 예시 → reset.css 작성 코드
.ir_pm {display:block; overflow:hidden; font-size:0; line-height:0; text-indent:-9999px;} /* 의미있는 이미지의 대체 텍스트를 제공하는 경우(Phark Method) */
.ir_wa {display:block; overflow:hidden; position:relative; z-index:-1; width:100%; height: 100%;} /* 의미있는 이미지의 대체 텍스트로 이미지가 없어도 대체 텍스트를 보여주고자 할 때(WA IR) */
.ir_so {overflow: hidden; position:absolute; width:0; height:0; line-height:0; text-indent:-9999px;} /* 대체 텍스트가 아닌 접근성을 위한 숨김 텍스트를 제공할 때 */Screen Out
→ 보통은 reset.css 에 작성하여 필요할때마다 가져다가 사용하면된다! 개념만 알고 넘어가자!
※ 추가적으로 style.css 작성 시, /* 레이아웃 */ 부분을 별도로 작성하여, 각 영역을 감싸는 section 박스 id값을 작성해서
해당 기준점으로 레이아웃을 구성할 수 있는 position 값들을 작성하여 코드들을 정리하고 있다.
그외에 container 영역, row영역 도 별도로 작성하여 코드 정리하는걸로 보임
우선은, 나만의 코드 작성 스타일이 없으므로, 다른사람들이 작성하는 코드 스타일을 배울 필요가 있을 것 같다!
* 배너이미지와 메뉴 코딩 작업 시 참고내용
전체를 감싸는 section class="banner" 값에 기준으로 position : relative; 작성하여
메뉴, 이미지 위치를 postion : absoulte; 를 사용하여 각각 위치를 잡아 준다.
→ 사실 이부분을 작성해둔 이유는 position을 이용해서 위치를 잡는 부분이 처음에 상당히 이해가 안가는 부분이였다.
이부분은 여러가지 경우를 보면서 연습만이 답인 것 같다!
(기준점을 어디로 잡냐가 중요해보인다!!!!)
'내마음대로만들어보자 > HTML' 카테고리의 다른 글
| 메가박스 사이트 만들기 학습일지#4 - swiper.js (0) | 2021.05.22 |
|---|---|
| 메가박스 사이트 만들기 학습일지#3 - 헤더 반응형(모바일) (0) | 2021.05.20 |
| 메가박스 사이트 만들기 학습일지#1 - 헤더영역 (0) | 2021.05.19 |
| 웹 개발플러스 4주차(회원가입,로그인, 좋아요 기능 등) (0) | 2021.05.10 |
| 앱 개발종합반 1주차 (자바스크립트) (0) | 2021.04.28 |


