728x90
오늘은 Margin 에 대한 기본적인 부분을 좀더 알아보자!
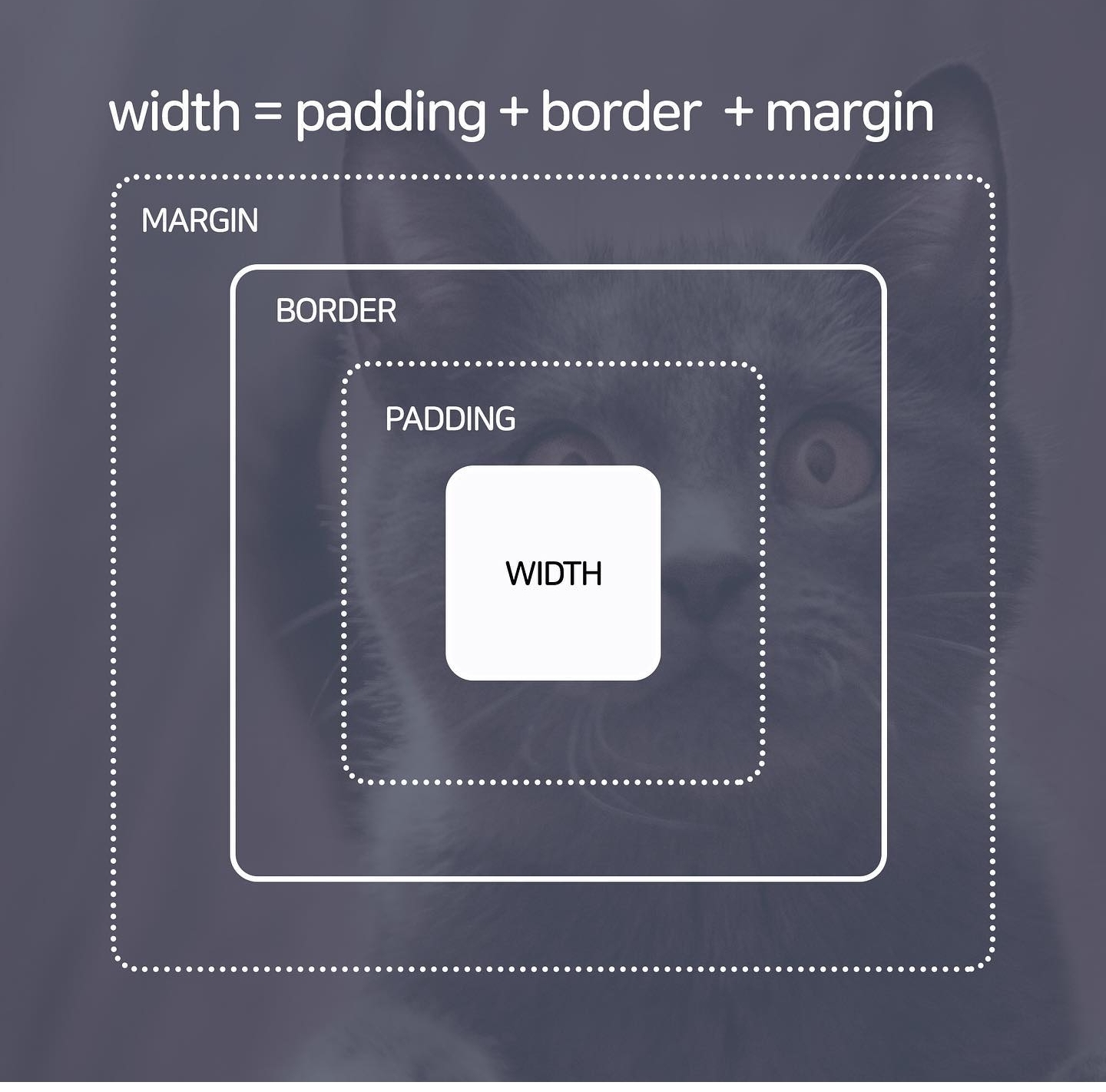
① width = padding + border + margin

유투브 강의를 들으면서 정리를 잘해두신것같아 참고하면 좋을 것 같다!
앞으로 정리해두신 기본개념들을 다 숙지한다음 들었던 강의를 복습한이후 스터디에 참여할 생각이다!
쉡게 생각한다면
패딩 → 안쪽여백
마진 → 바깥여백
그래서 width 값을 정할떄는 이부분을 고려해서 정해야 된다.
② 마진은 원하는 부분만 별도로 사용 가능
- margin-left
- margin-top
- margin-right
- margin-bottom
③ 마진에 속성을 4개를 사용하는경우
- margin : 10px 11px 12px 13px;
→ margin-top 부터 시계방향 순서대로 적용
③ 마진에 속성을 3개를 사용하는경우
- margin : 10px 11px 12px;
→ margin-top : 10px , margin-right : 11px; , margin-bottom : 12px; , margin-left : 11px; 적용
④ 마진에 속성을 2개를 사용하는경우
- margin : 10px 11px;
→ margin-top : 10px , margin-right : 11px; , margin-bottom : 10px; , margin-left : 11px; 적용
'내마음대로만들어보자 > CSS' 카테고리의 다른 글
| overflow (0) | 2021.08.08 |
|---|---|
| background url - repeat (0) | 2021.06.13 |
| 개념정리(CSS) - border로 삼각형 만들기 (0) | 2021.05.31 |
| 개념정리(CSS) - box-sizing 의 필요성 (0) | 2021.05.31 |
| 개념정리(CSS) - 컨텐츠 요소를 가운데 오게 하는 방법 (0) | 2021.05.28 |


