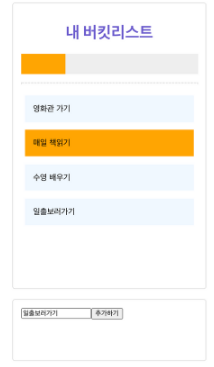
우선은 아래와같은 형태로 프로그래스바를 만들어보자!

리액트에서 스타일을 꾸밀 수 있는 방법은 너무 여러가지여서 어떤식으로 만드는지 방법에 대해 익혀보고
흐름에 대해 이해가 된다면 다른 keyframes 들을 찾아보고 만들어보자.
이제는 무언가 작업을 할떄 변경하는 순서를 보면서 어떤식으로 동작되는지 이해해보자!
1. 기본값 형태를 수정하자
① 완료여부를 알아야하므로, 딕셔너리 형태로 변경해준다.(상태값 변경)
→ 모듈안에 리덕스에 들어있는 기본값 형태를 변경해준다. (bucket.js)
| const initialState = { // list: ["영화관 가기", "매일 책읽기", "수영 배우기"], list: [ { text: "영화관 가기", completed: false }, { text: "매일 책읽기", completed: false }, { text: "수영 배우기", completed: false }, ], }; |
② 기본값을 딕셔너리 형태로 변경을 했기때문에, BucketList.js 에서 버킷리스트 내용을 뿌려주는 부분도 수정을
해줘야한다. (기존에는 단순 text 형태로 뿌려주게 코드가 작성이 되어 있어서 아마 오류가 발생할것)
| <ItemStyle className="list_item" key={index} onClick={() => { // 배열의 몇번째 항목을 눌렀는 지, url 파라미터로 넘겨줍니다. props.history.push("/detail/"+index); }} > {list.text} → 딕셔너리형태도 처리할 수 있도록 이렇게 수정을 해주자! </ItemStyle> |
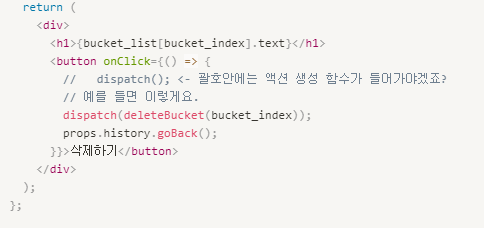
③ 세부페이지 화면에서도 딕셔너리형태를 처리할 수 있도록 코드를 수정해줘야한다.
→ {bucket_list[bucket_index].text}

④ 마지막으로 리듀서에서도 형태를 맞춰줘야 정상적으로 반영이 되록 형태를 맞춰줘야한다.
| case "bucket/CREATE": console.log(state, action); const new_bucket_list = [...state.list, {text: action.bucket, completed: false}]; return { list: new_bucket_list }; |
2. 완료하기 기능을 만들어보자.
① 뷰를 만들자.(버튼 만들기)
<button>완료하기<button>
② 액션 만들기
const UPDATE = "bucket/UPDATE";
③ 액션 생성함수 만들기
export const updateBucket = (bucket) => {
return { type: UPDATE, bucket };
};
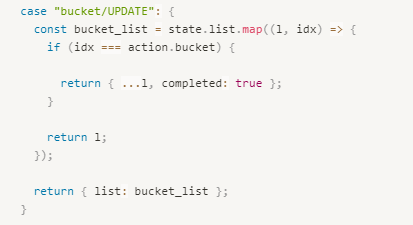
④ 리듀서 만들기

⑤ 버튼을 누르면 액션을 호출하도록 연결하기
- 액션생성함수를 불러온다
→ import {deleteBucket, updateBucket} from "./redux/modules/bucket";
- button에 onClick 연결
<button onClick={() => {
dispatch(updateBucket(bucket_index));
props.history.goBack();
}}>완료하기</button>
⑥ 완료되면은 버킷리스트 배경색상을 변경해보자.
삼항연산자를 통해서 list.completed 값에 따라 색상이 변하도록 코드를 작성하자.(BucketList.js)

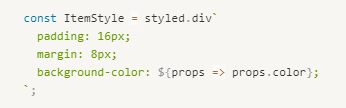
그리고, 색상은 props로 받아와서 styled-components에서 배운대로 넣어줘보자.

3. 프로그래스바 적용하기

잊지말고, App.js에 연결해주자.
import Progress from "./Progress";
또, 내가만든 프로그래스바도 위치를 제목 아래에 위치하도록 잡아주자 ( <Progress/> )
'내마음대로만들어보자 > React' 카테고리의 다른 글
| Firebase (0) | 2021.07.29 |
|---|---|
| 스크롤바 움직이기(scrollTo) (0) | 2021.07.28 |
| keyframes - transition , animation (0) | 2021.07.27 |
| 리덕스(redux) 써보기 (0) | 2021.07.26 |
| 리덕스란? - 리덕스를 통한 상태관리 (0) | 2021.07.26 |

