728x90
fireStore에서 비동기통신을 할때에 필요한 미들웨어라는 친구를 설치먼저 해보자.
yarn add redux-thunk
1. 미들웨어란?
리덕스에서 데이터를 수정할때 "액션이 디스패치되고 리듀서에서 처리" 를 하는데 이떄,
미들웨어는 미리 사전작업을 할 수 있도록 중간다리 역할을 해준다.
"액션이 일어나고 미들웨어가 할일 하고 리듀에서 처리" 이러한 순서로 처리된다고 보면된다.
redux-thunk 라는 친구는 액션생성함수는 객체를 반환하는데 이떄, 객체대신 액션생성함수를 작성할 수 있게 해준다.
리덕스는 기본적으로 액션 객체를 디스패치하는데 미들웨어를 통해 함수를 생성하게되면
특정 액션이 발생하기전 조건을 주거나 어떤 행동을 사전에 처리할 수 있다.
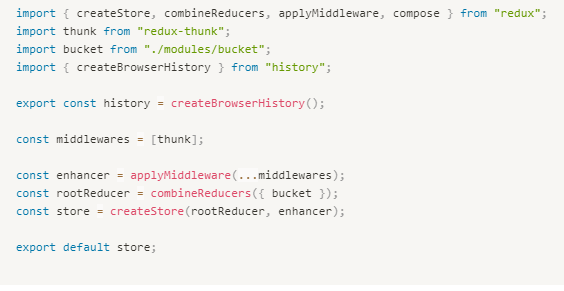
2. 미들웨어 redux-thunk 적용
configStore.js 에 미들웨어를 추가해보자.

3. fireStore 적용하기
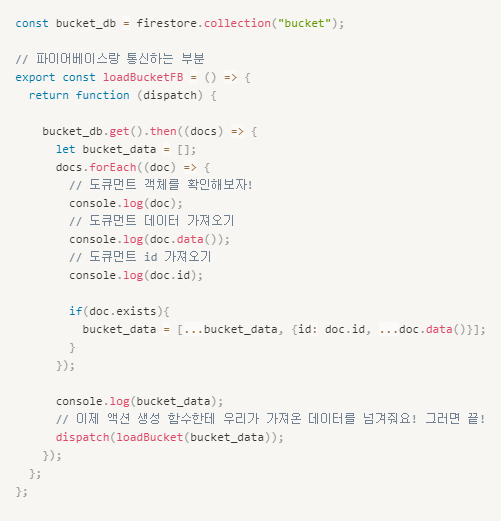
① load 할때 데이터 가져오기
- 파이어베이스랑 통신하는 함수를 만들어보자

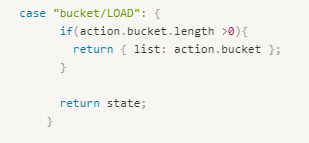
- 리듀서 수정

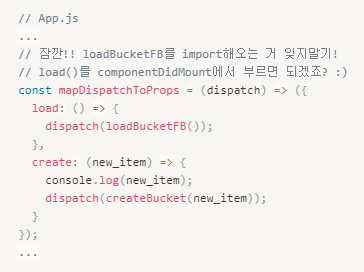
- 수정된 내용을 토대로 불러다가 써보자.

② create에 fireStore 적용하기
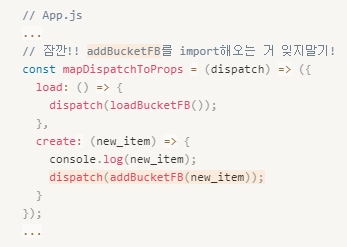
- 파이어베이스와 통신하는 함수

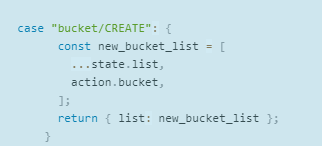
- 리듀서 수정

- 수정된 내용을 토대로 불러다가 써보자.

업데이트, 삭제도 마찬가지이며, 이해를하고 복습할겸
다시 공부하면서 코드를 작성해서 실행해보자.
'내마음대로만들어보자 > React' 카테고리의 다른 글
| [시작화면] 우정테스트 사이트 만들기(Feat.리액트) (1) | 2021.08.04 |
|---|---|
| [완성모습] 우정테스트 사이트 만들기(Feat.리액트) (0) | 2021.08.04 |
| Firebase (0) | 2021.07.29 |
| 스크롤바 움직이기(scrollTo) (0) | 2021.07.28 |
| React - 프로그래스바 적용하기 (0) | 2021.07.28 |


