아직은 오류가 발생하면은 저런 내용만 으로는 정확히 파악이 어렵다... 영어를 해야하나 싶을 정도다 ㅠ

그래서!! 번역기도 돌려보고 검색도 해보면서 에러를 파악해 나가고 있다. 여러 경험들이 쌓이다보면은 익숙해질거라 생각된다.
공부하면서 파파고 번역기를 자주 사용하게된것같다. 번역결과는
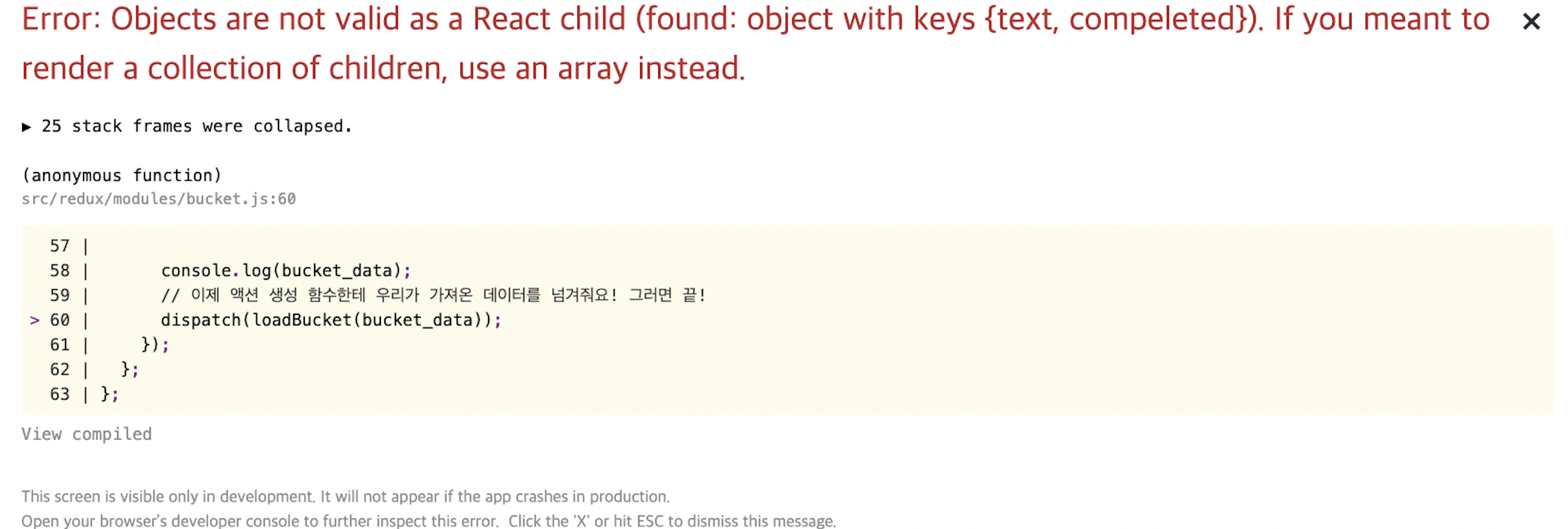
→ 오류: 개체가 React 하위 개체로 유효하지 않습니다(찾음: 키가 {text, completed}인 개체). 하위 집합을 렌더링하려면 배열을 대신
사용하십시오.
파이어스토어를 통해서 create해줄때 하위객체 데이터에서 무언가 오류가 발생한것처럼 보이지만 혼자힘으로 파악이 어려워
많은 도움을 받아 오류를 해결하였다!
결과적으로, 위 오류는 리액트가 보여줄 수 없는 내용이 return 에 들어갔을때 발생한다고한다.
(예를들어, return에 값이 없거나 텍스트 넣을 곳에 딕셔너리가 들어있거나 하는경우)
export const addBucketFB = (bucket) => {
return function (dispatch) {
console.log(bucket);
// 생성할 데이터를 미리 만들게요!
let bucket_data = { text: bucket, completed: false }; // add()에 데이터를 넘겨줍시다!
bucket_db
.add(bucket_data)
.then((docRef) => {
// id를 추가한다!
bucket_data = { ...bucket_data, id: docRef.id }; console.log(bucket_data); // 성공했을 때는? 액션 디스패치!
dispatch(createBucket(bucket_data));
})
};
};
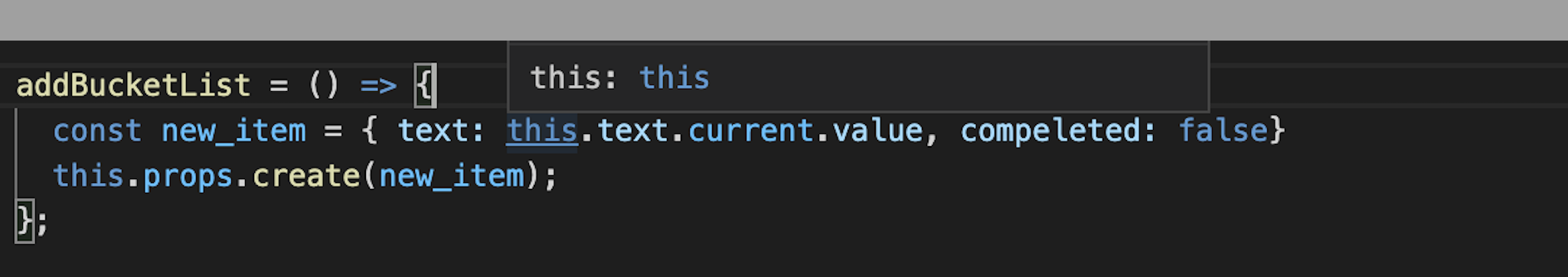
실제로는 이렇게 파이어베이스랑 통신하는 함수를 작성했을때, 텍스트만 받아서 추가하도록 작성을 했지만

텍스트형태로 전달을 하고 있는게 아니라 오류가 발생하고있었다!!
addBucketList = () => {
const new_item = this.text.current.value;
this.props.create(new_item);
};
이런식으로 input에 있는 텍스트만 가져오도록 수정하니까 정상적으로 오류 해결되는걸 볼수있었다!
'내마음대로만들어보자 > 에러 뿌시기' 카테고리의 다른 글
| scrollview child layout ( alignitems ) must be applied through the contentcontainerstyle prop (0) | 2021.09.17 |
|---|---|
| firebase 설치오류 (0) | 2021.09.14 |
| permission denied (0) | 2021.08.16 |