728x90
반복문을 이용하여 원하는 횟수만큼 반복하여 실행할 수 있는 코드를 작성해보자.
1. while문
while문은 조건식을 만족할 때까지 중괄호 ({...}) 안에 있는 코드를 반복하여 실행한다.
코드 실행하면은 조건식을 검사하고 만족하면 중괄호 안에 있는 코드와 증감식을 실행하고 다시 조건식을 검사한다.
* 기본형
| var 변수 = 초기값; while (조건식){ 자바스크립트 코드; 증감식; } |
* 실습예제를 통해 "안녕하세요"를 1씩 증가하면서 10회 출력하도록 작성해보자.
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title> while문 </title> <script> var i = 1; while(i <= 10) { document.write("안녕하세요" +i, "<br />"); i++; } document.write("==== The End ===="); </script> </head> <body> </body> </html> * 출력결과 안녕하세요1 안녕하세요2 안녕하세요3 안녕하세요4 안녕하세요5 안녕하세요6 안녕하세요7 안녕하세요8 안녕하세요9 안녕하세요10 ==== The End ==== |
* 다음은, 1부터 30까지의 숫자 중 2의 배수이면서 6의 배수인 숫자만 출력해보자.
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title> while문 </title> <script> var i=1; while(i <= 30){ if(i % 2 == 0 && i % 6 == 0) { document.write(i, "<br />"); } i++; } </script> </head> <body> </body> // 출력결과 6 12 18 24 30 |
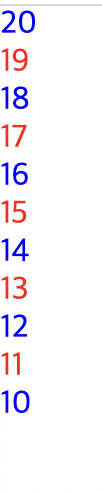
* 마지막으로, 20부터 10까지의 숫자 중 짝수일 경우에는 파란색으로 출력되고 ,홀수 일경에는 빨간색으로 출력되도록 작성해보자.
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title> while문 </title> <style> *{margin: 0;} .blue{color: #00f;} .red{color: #f00;} </style> <script> var i = 20; while( i >= 10 ){ if( i % 2 == 0 ){ document.write("<p class='blue'>" + i + "</p>"); }else{ document.write("<p class='red'>" + i + "</p>"); } i--; } </script> </head> <body> </body> </html> //출력결과  |
'내마음대로만들어보자 > JS' 카테고리의 다른 글
| 함수에서 return문의 역할 (0) | 2021.08.14 |
|---|---|
| 자바스크립트 함수란? (0) | 2021.08.14 |
| 리터럴 (0) | 2021.08.13 |
| 비구조할당 - 딕셔너리에 값을 꺼내기! (0) | 2021.08.13 |
| 화살표함수(Arrow Function) (0) | 2021.08.13 |