728x90
선택자로 선택한 요소(문서 객체)는 배열에 순서대로 저장된다. 이때 배열에 저장된 요소를 순서대로 하나씩 선택하면서 인덱스 정보를 가져온다.
* 기본형
| 1. $("요소 선택").each(funciton(매개변수1, 매개변수2) {}) 2. $.each($("요소 선택"), funciton(매개변수1, 매개변수2) {}) 3. $("요소 선택").each(function(){ $(this) }) 4. $.each($("요소 선택"), function() {$(this) }) |
1,2 배열에 저장된 요소의 개수만큼 메서드를 반복 실행한다. 메서드를 실행할 때마다 매개변수1, 매개변수2에는 배열에 저장된 요소와 인덱스의 값이 배열에 오름차순으로 대입된다.
3,4 배열에 저장된 요소의 개수만큼 매서드를 반복실핸다. 메서드를 실행할 때마다 $(this)에는 배열에 저장된 요소가 오름차순으로 대입된다.
* 예제
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title> 선택자 </title> <script src="js/jquery.js"></script> <script> $(function(){ var obj = [ {"area":"서울"}, {"area":"부산"}, {"area":"전주"} ]; $(obj).each(function(i, o){ console.log(i + ":", o); }); console.log("==== The End 1 ===="); $.each($("#menu2 li"), function(i, o){ console.log(i + ":", o); }); console.log("==== The End 2 ===="); $.each($("#menu2 li"), function(i){ console.log(i + ":", $(this)); }); }); </script> </head> <body> <h1>탐색 선택자</h1> <ul id="menu1"> <li>내용1-1</li> <li>내용1-2</li> <li>내용1-3</li> </ul> <ul id="menu2"> <li>내용2-1</li> <li>내용2-2</li> <li>내용2-3</li> </ul> </body> </html> |

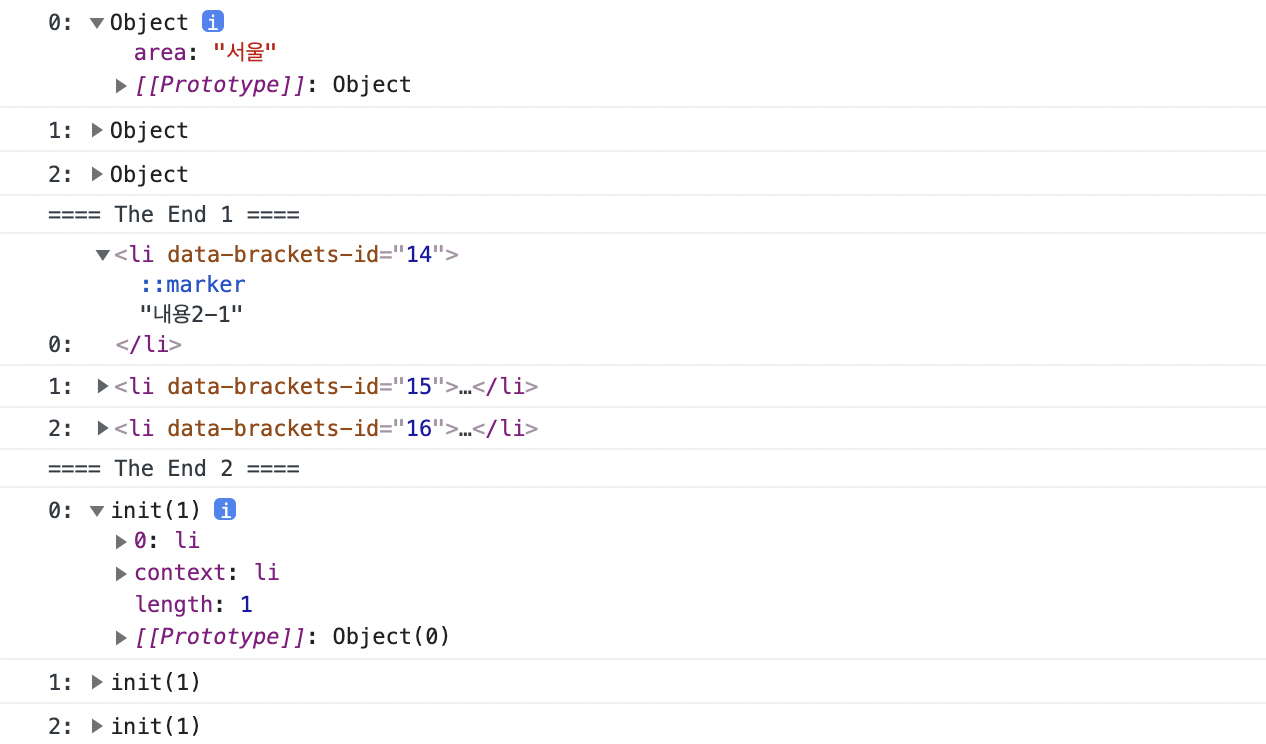
배열의 저장된 객체의 개수만큼 메서드를 반복 실행하며, 위와같이 콘솔에 찍히는걸 볼 수 있다.
메서드가 반복 실행될 때마다 배열에 저장된 객체에 오름차순으로 접근하고 매개변수 i 와 o 에는 인덱스값과 객체가 대입된다.
'내마음대로만들어보자 > JS' 카테고리의 다른 글
| $.inArray() / $.isArray() / $.merge() 메서드 (0) | 2021.08.19 |
|---|---|
| $.map() / $.grep() 메서드 (0) | 2021.08.18 |
| only-child / slice(index) 선택자 (0) | 2021.08.18 |
| nth-child(숫자n) / nth-last-child(숫자) 선택자 (0) | 2021.08.18 |
| first-of-type / last-of-type 선택자 (0) | 2021.08.18 |

