728x90
| 종류 | 사용법 | 설명 |
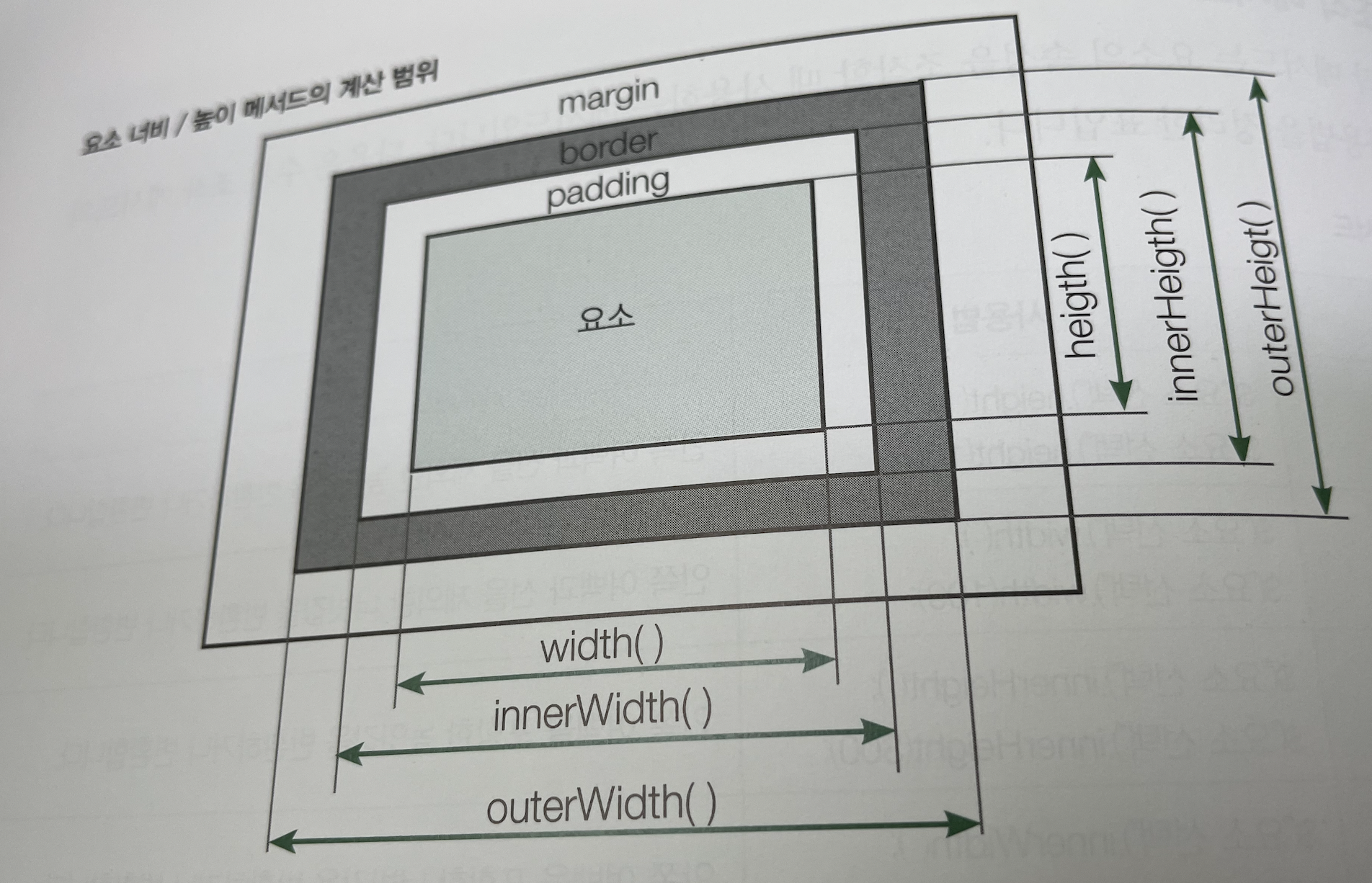
| height() | $("요소 선택").height(); $("요소 선택").height(100); |
안쪽 여백과 선을 제외한 높잇값을 반환하거나 변환한다. |
| width() | $("요소 선택").width(); $("요소 선택").width(100); |
안쪽 여백과 선을 제외한 너빗값을 반환하거나 변환한다. |
| innerHeight() | $("요소 선택").innerHeight(); $("요소 선택").innerHeight(300); |
안쪽 여백을 포함한 높잇값을 반환하거나 변환한다. |
| innerWidth() | $("요소 선택").innerWidth(); $("요소 선택").innerWidth(100); |
안쪽 여백을 포함한 너빗값을 반환하거나 변환한다. |
| outerHeight() | $("요소 선택").outerHeight(); $("요소 선택").outerHeight(100); |
선과 안쪽 여백을 포함한 높잇값을 반환하거나 변환한다. |
| outerWidth() | $("요소 선택").outerWidth(); $("요소 선택").outerWidth(100); |
선과 안쪽 여백을 포함한 너빗값을 반환하거나 변환한다. |
| position() | $("요소 선택").position().left; $("요소 선택").position().top; |
선택한 요소의 포지션 위칫값을 반환한다. |
| offset() | $("요소 선택").offset().left; $("요소 선택").offset().top; |
선택한 요소가 문서에서 수평/수직으로 얼마나 떨어져 있는지에 대한 값을 반환 |
| scrollLeft() | $(window).scrollLeft(); | 브라우저의 수평 스크롤 이동 높잇값을 반환한다. |
| scrollTop() | $(window).scrollTop(); | 브라우저의 수직 스크롤 이동 너빗값을 반환한다. |

'내마음대로만들어보자 > JS' 카테고리의 다른 글
| 스크롤바 위치 메서드 scrollTop() / scrollLeft() (0) | 2021.08.21 |
|---|---|
| 요소 위치 메서드 - position() / offset() (0) | 2021.08.21 |
| prop() 메서드 (0) | 2021.08.21 |
| val() 메서드 (0) | 2021.08.21 |
| addClass() / removeClass() / toggleClass() / hasClass() 메서드 (0) | 2021.08.21 |
