728x90
focus() 메서드는 대상 요소로 포커스가 이동하면 이벤트를 발생한다.
blur() 메서드는 포커스가 대상 요소에서 다른 요소로 이동하면 이벤트를 발생시킨다.
focusin() 메서드는 대상 요소의 하위 요소 중 입력 요소로 포커스가 이동하면 이벤트를 발생시킨다.
focusout() 메서드는 대상 요소의 하위 요소 중 입력 요소에서 외부 요소로 이동하면 이벤트를 발생시킨다.
* 기본형
| * focus이벤트 등록 $("이벤트 대상 선택").focus(function() { 자바스크립트 코드; }); $("이벤트 대상 선택").on("focus", function() {자바스크립트 코드; }); * focus 이벤트 강제 발생 $("이벤트 대상 선택").focus(); * blur이벤트 등록 $("이벤트 대상 선택").blur(function() { 자바스크립트 코드; }); $("이벤트 대상 선택").on("blur", function() {자바스크립트 코드; }); * blur 이벤트 강제 발생 $("이벤트 대상 선택").blur(); focusin() , focusout() 기본형도 마찬가지로 동일 |
* 예제
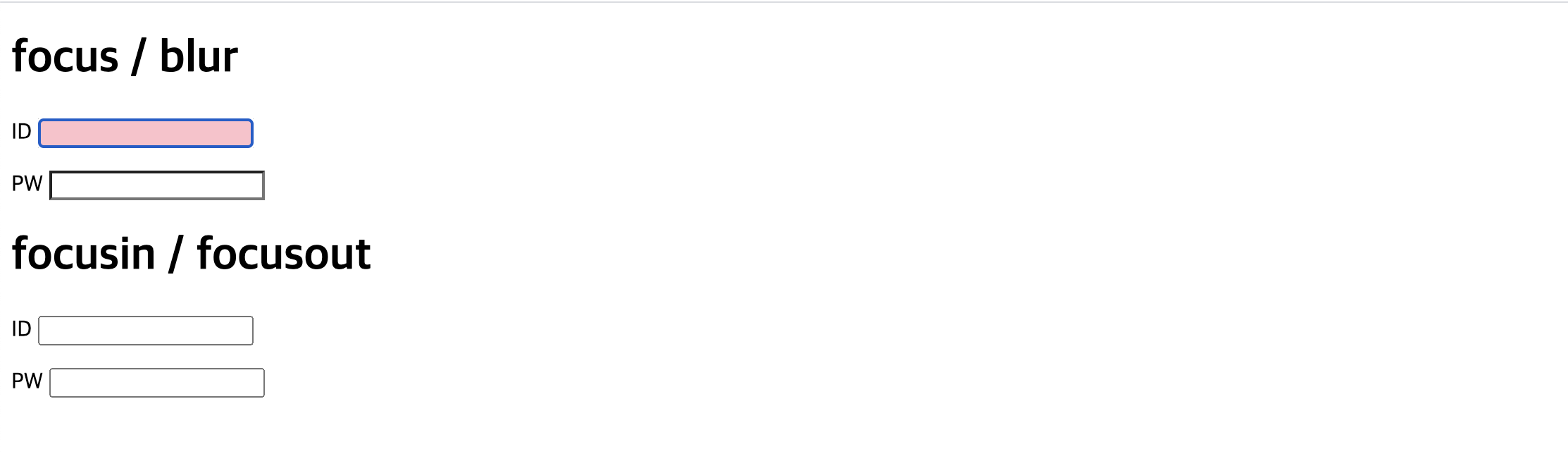
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title> 이벤트 </title> <script src="js/jquery.js"></script> <script> $(function(){ // 포커스 입력요소로 이동하면 배경색을 분홍색으로 변경하고 다른요소로 이동하면 다시 배경색을 흰색으로 변경한다. $("#user_id_1, #user_pw_1").on("focus", function(){ $(this) .css({"background-color":"pink"}); }); $("#user_id_1, #user_pw_1").on("blur", function(){ $(this) .css({"background-color":"#fff"}); }); $("#frm_2").on("focusin", //포커스가 이벤트 대상 요소에서 입력 요소로 이동하면 이벤트가 발생한 요소의 배경색을 분홍색으로 한다. function(){ $(this) .css({"background-color":"pink"}); }); $("#frm_2").on("focusout", function(){ $(this) .css({"background-color":"#fff"}); }); }); </script> </head> <body> <h1>focus / blur</h1> <form action="#"> <p> <label for="user_id_1">ID</label> <input type="text" name="user_id_1" id="user_id_1"> </p> <p> <label for="user_pw_1">PW</label> <input type="password" name="user_pw_1" id="user_pw_1"> </p> </form> <h1>focusin / focusout</h1> <form action="#" id="frm_2"> <p> <label for="user_id_2">ID</label> <input type="text" name="user_id_2" id="user_id_2"> </p> <p> <label for="user_pw_2">PW</label> <input type="password" name="user_pw_2" id="user_pw_2"> </p> </form> </body> </html> |


'내마음대로만들어보자 > JS' 카테고리의 다른 글
| 효과 및 애니메이션 메서드 (0) | 2021.08.25 |
|---|---|
| change() 이벤트 메서드 (0) | 2021.08.23 |
| scroll() 이벤트 메서드 (0) | 2021.08.23 |
| mousemove() 메서드 (0) | 2021.08.23 |
| mouseeter() / mouseleave()메서드 (0) | 2021.08.23 |