이번에는 swiper.js를 사용하는 방법에 대해 배워보자.
( 참고 사이트 : https://swiperjs.com )
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
우선 첫번쨰로 소스를 다운로드 받아보자!
https://github.com/nolimits4web/swiper
nolimits4web/swiper
Most modern mobile touch slider with hardware accelerated transitions - nolimits4web/swiper
github.com
사용방법은 참고사이트를 접속해본다면 충분한 설명이 되어있지만
아직은 이러한 부분을 사용하는데 익숙하지않기때문에 시간이 좀 필요하다.
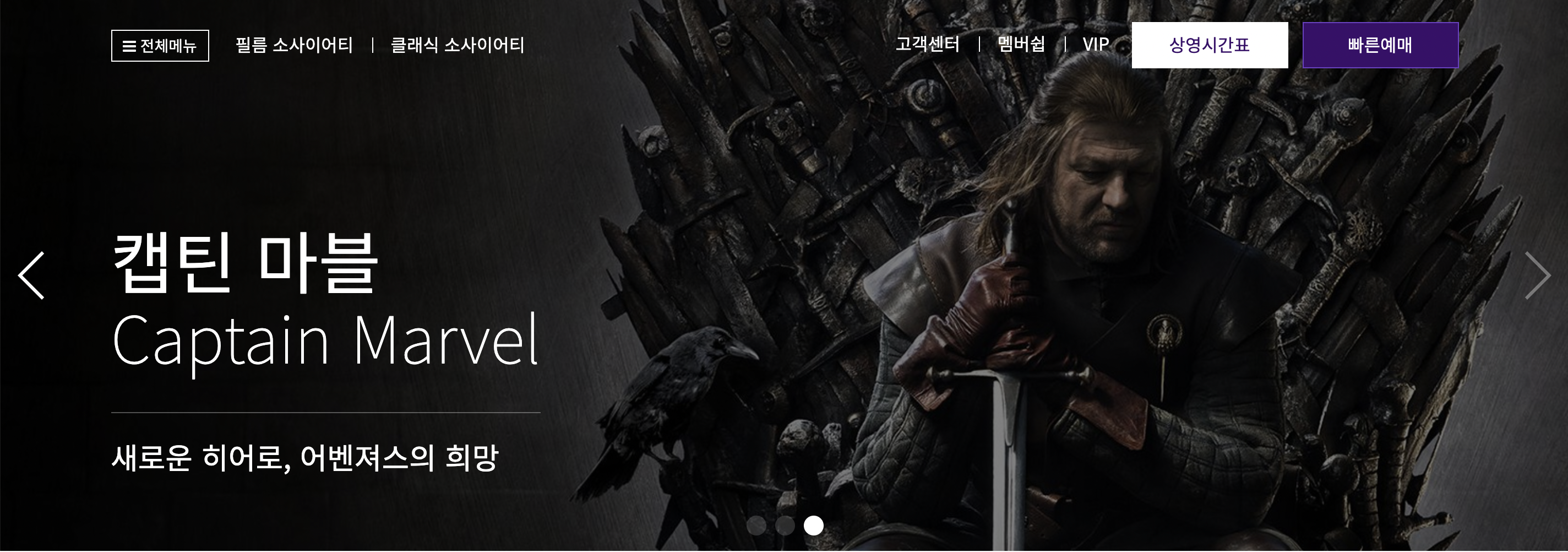
* 적용화면

Swiper.js 를 활용한 배너 모습!
- 화살표 표시를 클릭 시, 배경이미지 변경
- 마우스로 클릭해서 이동해도 배경이미지 변경
- 일정시간이 흐르면 자동으로 배경 이미지 변경
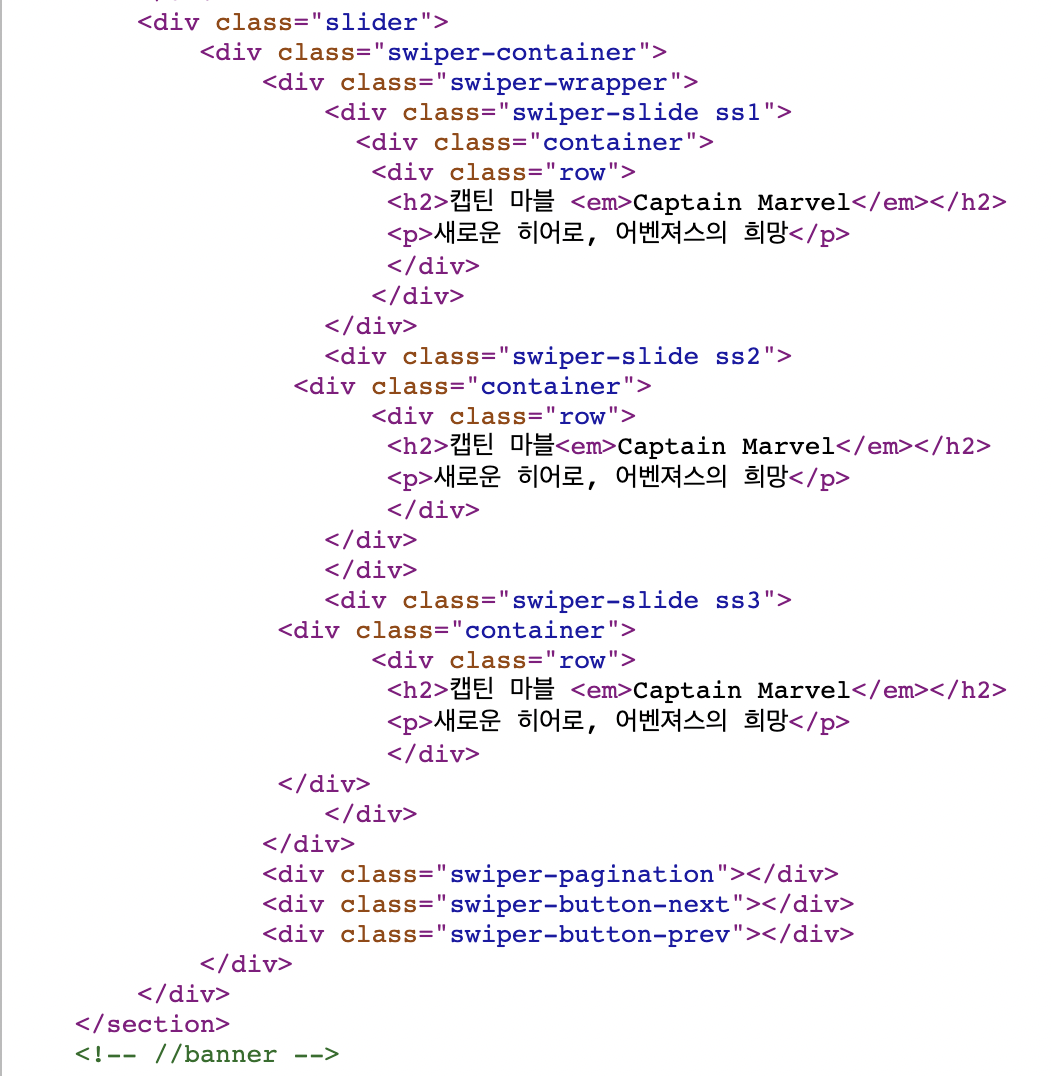
* 나중에 활용할 수 있도록 소스도 정리해두자!
1. HTML

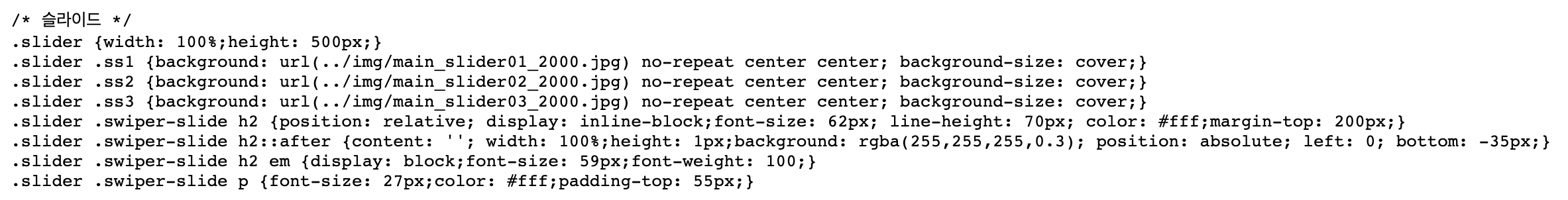
2. CSS

3. swiper.css
4. swiper.js
HTML 파일에 CSS,JS는 필수로 연동을 해줘야한다.
아직은 개발문서를 찾아보고 필요한 부분만 가져오는게 익숙치않지만 시간을 가지고 쭉 읽어보는게 좋을 것 같다.
* swiper.js 적용된 모습
'내마음대로만들어보자 > HTML' 카테고리의 다른 글
| 웹사이트 따라잡기 코딩일지#1 - 사이트 정하기 (0) | 2021.05.25 |
|---|---|
| 메가박스 사이트 만들기 학습일지#5 - 배너 반응형 (0) | 2021.05.25 |
| 메가박스 사이트 만들기 학습일지#3 - 헤더 반응형(모바일) (0) | 2021.05.20 |
| 메가박스 사이트 만들기 학습일지#2 - 배너영역 (0) | 2021.05.20 |
| 메가박스 사이트 만들기 학습일지#1 - 헤더영역 (0) | 2021.05.19 |



