네비게이션의 일부 기능에 대해 알아보고 사용해보자!
1. 스택네비게이션이란?
컴포넌트 페이지에 페이지 기능을 부여하고, 컴포넌트에서 컴포넌트로 이동할 수 있도록 해주는 기능이다.

강의에서 알려준 이 그림을 봐도 스택네비게이션이 어떤 역할을 하는지 한눈에 들어온다!
내가 만든 컴포넌트를 페이지처럼 사용할 수 있도록 페이지로 컴포넌트를 감싸는데
이때 감싸는 페이지를 Stack.Screen 이라고한다.
이렇게 만든 여러 페이지들은 책갈피 기능을 하는 스택 네비게이터에 모두 등록하여
언제든지 이동이 가능하도록 해주며, 이를 Stack.Navigator 라고 한다.
2. 사용방법
① 패키지 설치
yarn add @react-navigation/stack
② 폴더생성
navigation 폴더를 만들어, StackNavigator.js 파일 만든다.
※ 예제코드
import React from 'react';
//설치한 스택 네비게이션 라이브러리를 가져온다.
import { createStackNavigator } from '@react-navigation/stack';
//페이지로 만든 컴포넌트들을 불러온다.
import DetailPage from '../pages/DetailPage';
import MainPage from '../pages/MainPage';
//스택 네비게이션 라이브러리가 제공해주는 여러 기능이 담겨있는 객체를 사용
//그래서 이렇게 항상 상단에 선언하고 시작하는게 규칙
const Stack = createStackNavigator();
const StackNavigator = () =>{
return (
//컴포넌트들을 페이지처럼 여기게끔 해주는 기능을 하는 네비게이터 태그를 선언
//위에서 선언한 const Stack = createStackNavigator(); Stack 변수에 들어있는 태그를 꺼내 사용
//Stack.Navigator 태그 내부엔 페이지(화면)를 스타일링 할 수 있는 다양한 옵션들이 담겨 있습니다.
<Stack.Navigator
screenOptions={{
headerStyle: {
backgroundColor: "black",
borderBottomColor: "black",
shadowColor: "black",
height:100
},
headerTintColor: "#FFFFFF",
headerBackTitleVisible: false
}}
>
{/* 컴포넌트를 페이지로 만들어주는 엘리먼트에 끼워 넣고 이 자체로 이제 페이지 기능을 한다.*/}
<Stack.Screen name="MainPage" component={MainPage}/>
<Stack.Screen name="DetailPage" component={DetailPage}/>
</Stack.Navigator>
)
}
export default StackNavigator;
네비게이션 관련 공식문서 참고!
https://reactnavigation.org/docs/stack-navigator/
https://reactnavigation.org/docs/stack-navigator/
reactnavigation.org
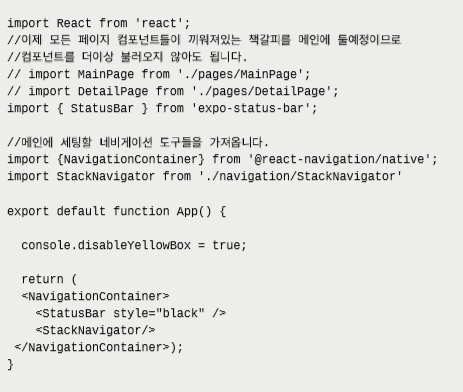
마지막으로 App.js 에 스택네비게이션을 적용해주면 끝!

'내마음대로만들어보자 > Expo' 카테고리의 다른 글
| 페이지 내용 공유하기 - Share (0) | 2021.09.13 |
|---|---|
| 스택네비게이션 - 페이지 이동하기 (0) | 2021.09.13 |
| 네비게이터 (0) | 2021.09.08 |
| state를 이용한 카테고리 기능 사용하기 (0) | 2021.09.08 |
| 컴포넌트와 상태를 이용한 로딩화면 만들기 (0) | 2021.09.07 |
