1. SPA 란?
Single Page Application : 서버에 주는 html 이 하나라는 뜻!
일반적인 웹사이트는 페이지를 이동할때마다 정적자원을 받아오지만 SPA는 정적자원을 한번만 받아온다.
2. 라우팅 이란?
브라우저 창 주소에 따라 다른 페이지를 보여주는걸 라우팅 이라고한다.
3. 리액트에서 라우팅 처리하기
1) 패키지 설치하기
yarn add react-router-dom
참고 공식문서
https://reactrouter.com/web/guides/primary-components
React Router: Declarative Routing for React
Learn once, Route Anywhere
reactrouter.com
2) 페이지 전환하기
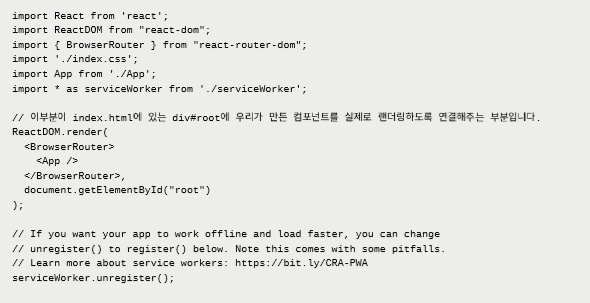
- index.js에 BrowserRouter 적용하기

3) App.js에서 Route 적용하기
- 사용방법
* 넘겨줄 props가 없을때
<Route path="주소[/home 처럼 /와 주소를 적어요]" component={[보여줄 컴포넌트]}/>
* 넘겨줄 props가 있을때
<Route path="주소[/home 처럼 /와 주소를 적어요]" render={(props) => (<BucketList list={this.state.list} />)} />
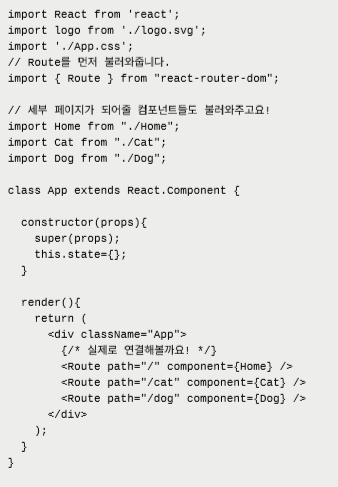
※ App.js 적용예시

이렇게 적용하고 주소창에 "/", "/cat", "/dog"을 입력해보면 세부페이지로 이동되는걸 볼 수 있다!
※ 주의할점은
주소창에 "/" 만 입력해도 다른 세부 주소까지 같이 뜨는경우가 있다. 이건 다른 세부페이지에도 "/"가 포함되어 있어서 그렇다! 이걸 방지하기 위해서는 "exact"를 사용해야한다.
<Route path="/" exact component={Home} />
4. URL 파라미터 사용하기
웹사이트 주소에는 파라미터와 쿼리라는 친구들이 있고 그중 파라미터사용법에 대해 알아보자.
- 파라미터 주는 방법
<Route path="/cat/:cat_name" component={Cat}/>
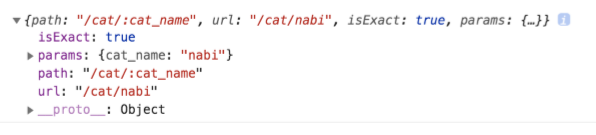
- 파라미터 사용방법
/cat/nabi로 주소를 이동해서 콘솔에 파라미터가 어떻게 찍히는지 보면된다!

5. 링크 이동시키기
매번 주소창을 찍으면서 페이지를 이동할 수 없으므로 링크를 통해 이동하는 방법을 알아보자.
1) <Link/> 사용하기
링크 컴포넌트는 html 에 a 태그와 비슷하게 페이지 전환을 도와준다.
<Link to="주소">[텍스트]</Link>
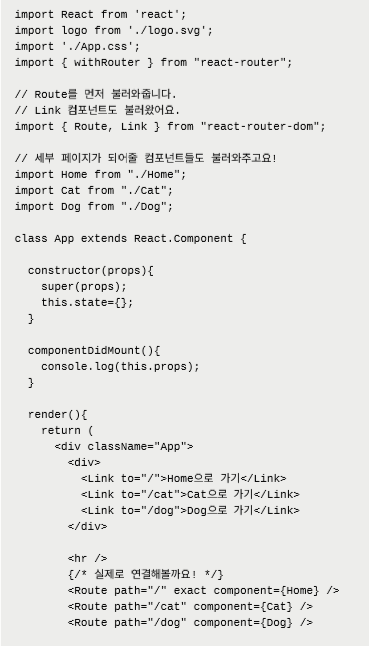
2) App.js 에 적용하기
...
import { Route, Link } from "react-router-dom";
...
render(){
return (
<div className="App">
<div>
<Link to="/">Home으로 가기</Link>
<Link to="/cat">Cat으로 가기</Link>
<Link to="/dog">Dog으로 가기</Link>
</div>
<hr />
<Route path="/" exact component={Home} />
<Route path="/cat" component={Cat} />
<Route path="/dog" component={Dog} />
</div>
);
}
}
export default App;
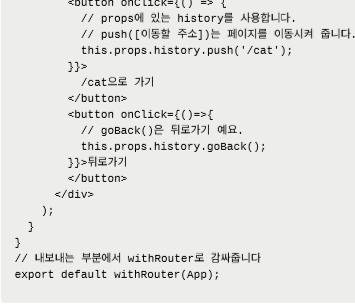
3) history 객체 사용하기
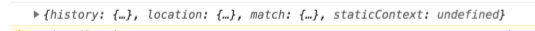
Link 컴포넌트를 클릭하지 않아도 페이지 이동이 가능하도록 history 객체를 사용해보자.
history 객체를 props로 받아오려면 withRouter 를 설정 해줘야한다.
import { withRouter } from "react-router";
그러면 componentDidMount() 에 콘솔에 찍히는걸 볼 수 있다.

- 버튼을 만들고 페이지 이동하기 적용 예시
( /cat으로 가기, 뒤로가기 버튼 2개 )


'내마음대로만들어보자 > React' 카테고리의 다른 글
| [복습]React 주요 개념정리 - 리덕스 개념 (0) | 2021.09.24 |
|---|---|
| [복습]React 주요 개념정리 - 잘못된 주소 처리하기 (0) | 2021.09.23 |
| [복습]React 주요 개념정리 - Event Listener (0) | 2021.09.22 |
| [복습]React 주요 개념정리 - 함수형컴포넌트 useState() (0) | 2021.09.22 |
| [복습]React 주요 개념정리 - 라이프사이클 (0) | 2021.09.22 |
