헤더영역을 먼저 코딩을 해보면서 공부해보기로 했다!
처음으로 기본세팅은 헷갈리지않도록 메가박스 사이트 만들기를 했을때 사용했었던 부분을 기본뼈대로 시작하기로 했다.

이제 나혼자 코딩을 하려고하면 막막하기때문에 모든 작업에 있어 순서를 정해보자!
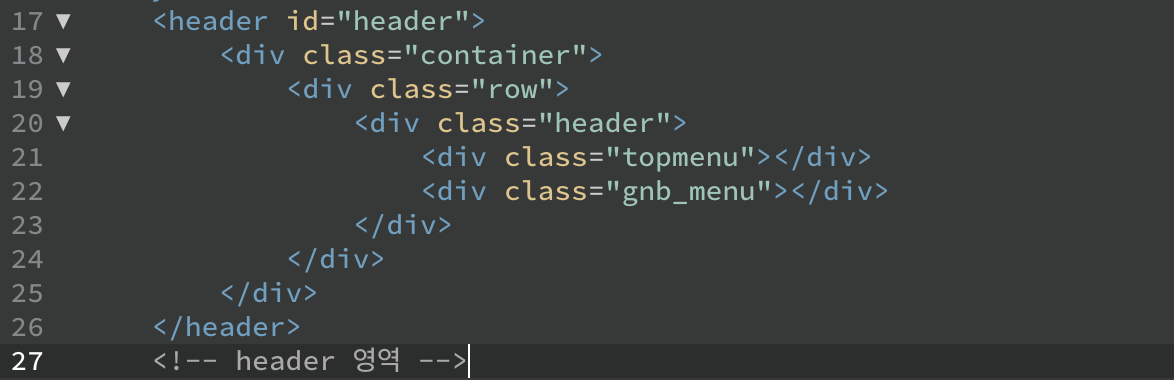
첫번째로, 큰 틀을 잡아보자

우선은 이러한 뼈대를 잡고 세부 항목에 맞도록 코딩을 해보려고한다.
이제 기본정보들을 입력하였고, CSS를 통해 이미 제작되어 있는 사이트와 비슷하게 만들어 보겠다!
(기존 리셋 CSS파일은 메가박스 사이트에서 만들었던 파일로 그대로 사용해볼 생각이다!)

사실, 처음에 따라할때는 가운데영역과 로우영역을 만드는 부분에 대해서 정확히 이해가 안되었지만
실제로 내가 직접 코딩을 하다보니 확실히 어떤 변화가 생기는지 이해가 된다!
(가운데영역과 로우영역을 두면은 나중에 반응형을 할때에도 코딩짜기가 더 수월할 것 같다.)
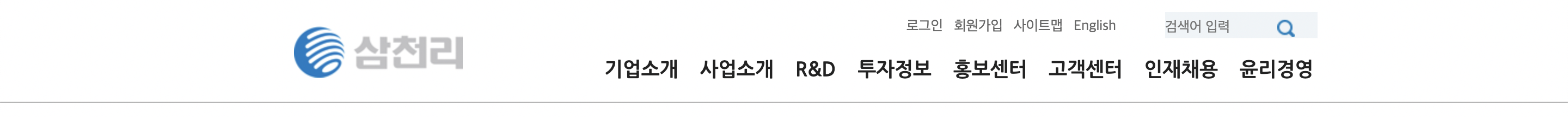
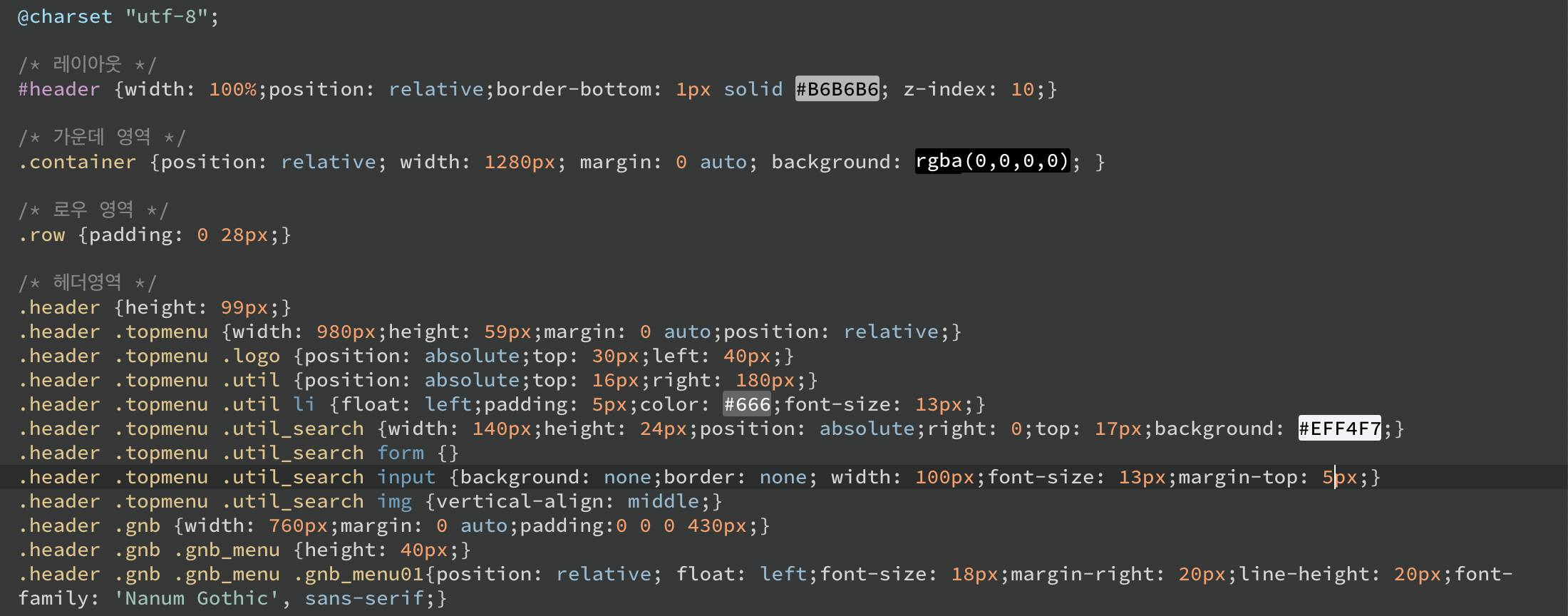
* 헤더영역 작업 내용
1. 우선 직접 해보면서 느낀부분은 ! Position에 대한 이해도가 많이 높아졌다.
전체 레이아웃을 잡아주고 각각의 메뉴영역을 코딩을 해두었다보니, 로고,탑메뉴 등을 position으로 각각의 위치를 잡아주기가 쉬웠다!

앞으로는 시간이 오래걸리더라도 이런식으로 정리를 하면서 내가 작성한 코딩을 수정하기 편하도록 깔끔하게 작성해 볼 생각이다!
아직은 참고하면서 부족한 부분들을 채워나가겠지만 이렇게 만들면서 내가 공부한 내용들도 기록하고 코드들도 정리해두면
나중에 다른 웹사이트를 만들더라도 참고하기 쉬울 것 같다!

원래는 서브메뉴까지 해볼 생각 이였지만, 그거 까지하기에는 시간이 오래걸릴 것 같아
우선은 다른 부분들로 진행을 하고 맨 마지막에 작성해볼 생각이다!
이번 헤더영역 코딩을 할때 중점적으로 공부한 부분은 "position을 통해 위치를 잡아주고 최대한 원래 사이트를 참고하여 폰트,길이,넓이 등을 수정하였다."
'내마음대로만들어보자 > HTML' 카테고리의 다른 글
| 메가박스 사이트 만들기 학습일지#7 - 영화차트탭메뉴 (0) | 2021.06.01 |
|---|---|
| 메가박스 사이트 만들기 학습일지#6 - 영화차트구조잡기 (0) | 2021.05.26 |
| 웹사이트 따라잡기 코딩일지#1 - 사이트 정하기 (0) | 2021.05.25 |
| 메가박스 사이트 만들기 학습일지#5 - 배너 반응형 (0) | 2021.05.25 |
| 메가박스 사이트 만들기 학습일지#4 - swiper.js (0) | 2021.05.22 |



