1. 프로젝트 기획서 만들기
프로젝트의 화면을 공유하고 현업에서 사용하는 툴을 가지고 기획서를 만들어보자.
Figma: the collaborative interface design tool.
Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
www.figma.com
2. 컴포넌트 쪼개기
컴포넌트를 쪼개는경우 너무 작게 쪼개면 만들기힘들고 너무 크게 쪼개면 재활용이 어렵다.
※ 반복되는 부분을 찾자.
→ 예를들어, 게시글, 댓글, 상단 메뉴바 등등 반복되는 부분들은 컴포넌트로 빼주는게 좋다.
유저프로필처럼 여러군데에서 자주 쓰인다면 한 컴포넌트로 묶어주는게 좋다.
3. 폴더 구조 잡기

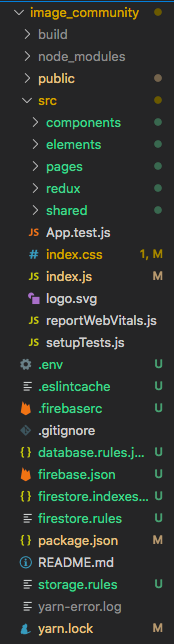
※ 폴더 구조
① build : 빌드 후 결과물이 들어가는 폴더
② node_modules : 설치한 패키지 모음
③ public : 가상돔이 들어갈 빈 껍데기 html(index.html)이 들어있음
④ src : 실제소스코드가 들어갈 폴더
- elements : button, input 등 최소단위 컴포넌트 모음 (공통 스타일도 여기서 맞춰준다.)
- components : elements의 컴포넌트를 조합해서 최초에 쪼갠 컴포넌트를 만들어 넣는다.
- pages : 페이지 시작점. components에 있는 것들을 조합해서 페이지를 만든다.
- redux : 리덕스 모듈과 스토어
- shared : 공용으로 사용할 코드를 작성한다.
(App.js, Request.js, Time.js, Cookie.js, firebase.js 등 시작점으로 쓸 파일과 전역으로 쓸 객체를 넣는다.)
4. 페이지 만들기(pages)
① <React.Fragment> 사용
컴포넌트가 여러 엘리먼트를 return 할때 jsx규칙상 하나의 태그로 묶어서 return 해줘야 한다.
이때 fragment를 사용하면 dom에 별도의 노드를 추가하지 않고 여러자식을 그룹화 할 수 있다.
const PostList = () => {
return (
<React.Fragment>
postList
</React.Fragment>
);
}
② 라우터 사용 (react-router-dom)
- 설치
yarn add react-router-dom
- 개념
BrowserRouter - history API를 사용해 URL과 UI를 동기화하는 라우터입니다.
Route - 컴포넌트의 속성에 설정된 URL과 현재 경로가 일치하면 해당하는 컴포넌트, 함수를 렌더링한다.
Link - 'a'태그와 비슷합니다. to속성에 설정된 링크로 이동합니다. 기록이 history스택에 저장됩니다.
Switch - 자식 컴포넌트 Route또는 Redirect중 매치되는 첫 번째 요소를 렌더링합니다. Switch를 사용하면 BrowserRouter만 사용할 때와 다르게 하나의 매칭되는 요소만 렌더링한다는 점을 보장해줍니다.
사용하지 않을 경우 매칭되는 모두를 렌더링합니다.
- 사용예시
import {BrowserRouter, Route} from "react-router-dom";
import PostList from "../pages/PostList";
...
<BrowserRouter>
<Route path="/" exact component={PostList}/>
</BrowserRouter>
...
③ 페이지에 들어갈 내용 쪼개기
<div>
<div>img / nickname / time / btn</div>
<div>contents</div>
<div>image</div>
<div>comment cnt</div>
</div>
이떄, 받아올 데이터 와 가공이 필요한 데이터는 구분하는게 좋다.
이미지, 닉네임 같은 것들은 받아오면 되는 데이티이지만 현재 시간, 작성시간 등은 조금의 가공이 필요한 정보이다.
③ 데이터가 없을경우 오류발생을 막기위한 defaultProps 잡기
Post.defaultProps = {
user_info: {
user_name: "mean0",
user_profile: "https://mean0images.s3.ap-northeast-2.amazonaws.com/4.jpeg",
},
image_url: "https://mean0images.s3.ap-northeast-2.amazonaws.com/4.jpeg",
contents: "고양이네요!",
comment_cnt: 10,
insert_dt: "2021-02-27 10:00:00",
};
위 예시는 샘플이며, 해당 페이지마다 필요한 데이터들에 대한 기본값을 설정해줌으로 써 오류를 막을 수 있다.
'내마음대로만들어보자 > React 프로젝트 만들기 이해' 카테고리의 다른 글
| [React] 로그인,회원가입 페이지 만들기 (0) | 2021.11.02 |
|---|---|
| [React] 최소단위 컴포넌트 만들기 - Text (0) | 2021.10.31 |
| [React] 최소단위 컴포넌트 만들기 - Image (0) | 2021.10.31 |
| [React] 최소단위 컴포넌트 만들기 - Gird (0) | 2021.10.31 |
| React 프로젝트 생성 (0) | 2021.10.25 |

