1. 웹 저장소
http는 1번 요청 을 하고 응답을 받으면 연결이 해제된다. 그러므로 우리가 access_token을 클라이언트 어딘가에 저장을 해야한다.
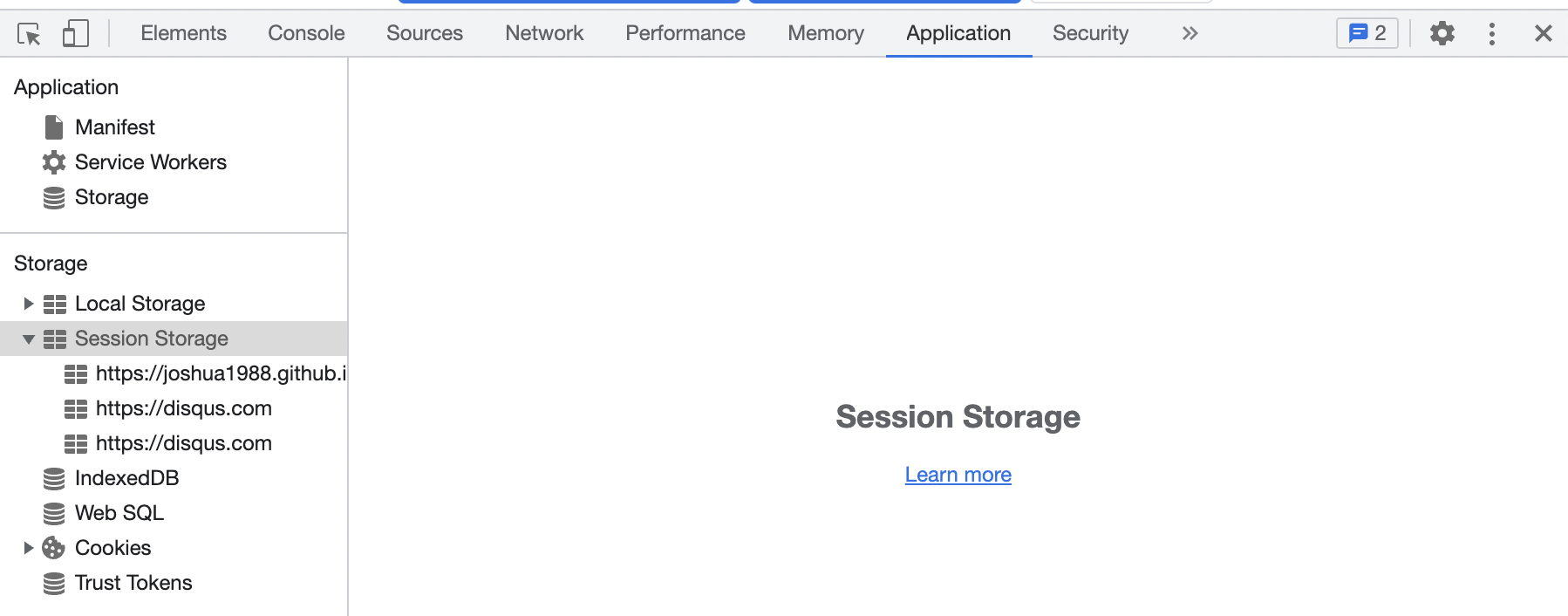
- 클라이언트 저장소 확인하기
( 개발자 도구 → Application 탭 → 좌측 Storage 확인)

2. 쿠키
클라이언트 로컬에 저장되는 key:value 형태의 저장소 ( 약 4KB 정도 저장 할 수 있다.)
- 쿠키만들기
document.cookie = "MY_COOKIE=here;";
//key는 MY_COOKIE , value는 here
- 쿠키 가져오기
console.log(document.cookie);
- 쿠키 삭제
쿠키를 삭제할 때는 만료일을 이전으로 돌려서 지우는 방법을 많이 쓴다.
document.cookie = "MY_COOKIE=here; expires=new Date('2021-11-01').toUTCString()";
3. 세션 스토리지
HTML5에서 추가된 저장소이다. key:value 형태의 저장소
세션스토리지에 저장된 데이터는 브라우저를 닫으면 제거되어 자동로그인이나 장바구같은 다음에 브라우저를 열었을때도 유지되어야하는 데이터는 넣기 어렵다.
- 추가하기
sessionStorage.setItem("MY_SESSION","here");
- 가져오기
sessionStorage.getItem("MY_SESSION");
- 삭제하기
sessionStorage.removeItem("MY_SESSION");
// 하나만 삭제
sessionStorage.clear();
// 전부 삭제
4. 로컬 스토리지
HTML5에서 추가된 저장소이다. key:value 형태로 저장
로컬스토리지는 따로 지워주지 않으면 계속 브라우저에 남아 있다. (유저의 아이디,비밀번호 같은 중요한 정보를 넣어두면 위험하다)
- 추가하기
localStorage.setItem("MY_LOCAL","here");
- 가져오기
localStorage.getItem("MY_LOCAL");
- 삭제하기
localStorage.removeItem("MY_LOCAL");
// 하나만 삭제
localStorage.clear();
// 전부 삭제
HTML5가 나온 이후부터는 Local Storage 에 저장하는 일이 많아졌다.
- 쿠키보다 더 많은 정보를 저장 할 수 있다.
- 쿠키처럼 모든 http 통신에 딸려들어가지 않는다.
하지만, 로컬에는 데이터가 다 남아 있으므로 보안상 취약할 수 있어 프로젝트 성향에 맞게 달려져야한다.
'내마음대로만들어보자 > React 프로젝트 만들기 이해' 카테고리의 다른 글
| [React]로그인 상태에 따른 분기 하기 (0) | 2021.11.28 |
|---|---|
| [React] 로그인할떄 쿠키 저장하기 (0) | 2021.11.28 |
| [React] 토큰기반인증 (0) | 2021.11.22 |
| [React] Promise (0) | 2021.11.22 |
| [React] 자바스크립트 - 함수 (0) | 2021.11.17 |
