728x90
1. 리덕스 스토어 만들기(rotuer) : configureStore.js
* 스토어 만드는 순서
- combineReducers()를 사용해서 export한 reducer를 모아 root reducer를 만들고,
(combineReducers()는 reducer를 모아 하나의 reducer로 관리할 수 있게해준다.)
- 미들웨어를 적용해주고,
- createStore()를 사용해서 root reducer와 미들웨어를 엮어 스토어를 만든다
1-1) import 하기
import { createStore, combineReducers, applyMiddleware, compose } from "redux";
import thunk from "redux-thunk";
// 미들웨어를 사용하면 액션 객체가 아닌 함수를 디스패치 할 수 있다.
import { createBrowserHistory } from "history";
import { connectRouter } from "connected-react-router";
import User from "./modules/user";1-2) root reducer 만들기
const rootReducer = combineReducers({
user: User,
});
1-3) 미들웨어 준비하기
const middlewares = [thunk];
// 지금이 어느 환경인 지 알려준다. (개발환경, 프로덕션(배포)환경 ...)
const env = process.env.NODE_ENV;
// 개발환경에서는 로거라는 걸 하나만 더 써본다.
if (env === "development") {
const { logger } = require("redux-logger");
middlewares.push(logger);
}middleware란?
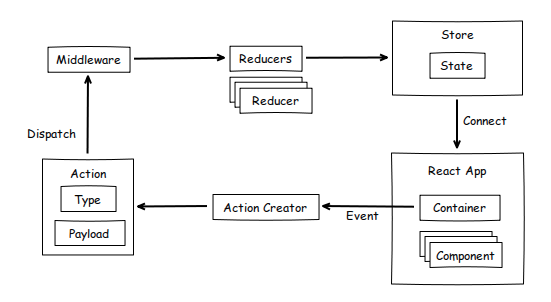
액션을 dispatch 하면 reducer에서 이를 처리 하기 위해 앞서 사전이 지정된 작업들을 실행함 (액션 과 리듀서 중간사이)

1-4) 크롬 확장 프로그램 redux devTools 사용 설정
const composeEnhancers =
typeof window === "object" && window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__
? window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__({
// Specify extension’s options like name, actionsBlacklist, actionsCreators, serialize...
})
: compose;
1-5) 미들웨어 묶어주기
const enhancer = composeEnhancers(
applyMiddleware(...middlewares)
);
1-6) 미들웨어, 루트리듀서를 묶어서 스토어 만들기
let store = (initialStore) => createStore(rootReducer, enhancer);
export default store();
1-7) 스토어에 히스토리 넣어주기
export const history = createBrowserHistory();
const rootReducer = combineReducers({
user: User,
router: connectRouter(history),
});
// const middlewares = [thunk];
const middlewares = [thunk.withExtraArgument({history: history})];
'내마음대로만들어보자 > React 프로젝트 만들기 이해' 카테고리의 다른 글
| [React]Firebase Authentication (0) | 2021.11.28 |
|---|---|
| [React]스토어 주입하기 (0) | 2021.11.28 |
| [React] 리덕스 유저모듈만들기 (0) | 2021.11.28 |
| [React]로그인 상태에 따른 분기 하기 (0) | 2021.11.28 |
| [React] 로그인할떄 쿠키 저장하기 (0) | 2021.11.28 |
