728x90
FontAwesome을 통해 이미지 파일을 대신하여 아이콘을 넣는 방법에 대해 정리해두자
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
우선은 동작하는 원리를 익히기 위해 하위 버전으로 해보자.
1. Font Awesome 4 (Latest Version: 4.7.0)

FontAwsesome 사용을 위한 CSS,Font 파일은 미리 다운로드를 받아두자.
이제 FontAwesome을 통해 icon을 사용할 준비를 해보자.
1. CSS 연동을 통한 사전 준비
<link rel="stylesheet" href="css/font-awesome.css">
2. 사용할 icon을 가져와서 적용해보자.


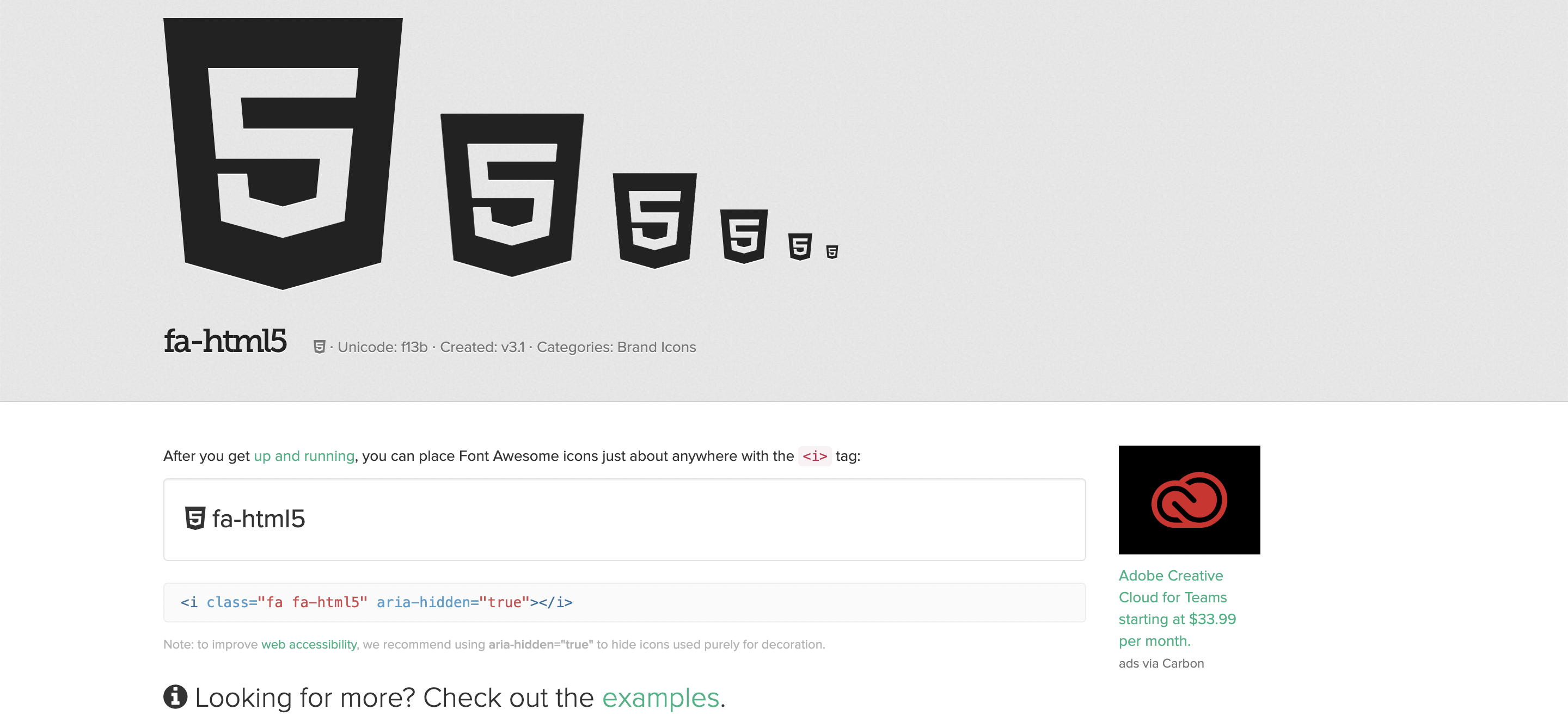
html5 이미지에 대한 fontawesome 소스를 가져와서 그대로 적용하면된다.
<i class="fa fa-html5" aria-hidden="true"></i>
- 적용 예시
<div class="header_icon">
<ul>
<li><a href="#"><i class="fa fa-html5" aria-hidden="true"></i><span>HTML5</span></a></li>
<li><a href="#"><i class="fa fa-github" aria-hidden="true"></i><span>Github</span></a></li>
<li><a href="#" class="Facebook"><i class="fa fa-facebook-square" aria-hidden="true"></i><span>Facebook</span></a></li>
<li><a href="#" class="twitter"><i class="fa fa-twitter-square" aria-hidden="true"></i><span>twitter</span></a></li>
</ul>
</div>
'내마음대로만들어보자 > CSS' 카테고리의 다른 글
| IR효과기법 (0) | 2022.04.10 |
|---|---|
| transform (0) | 2022.04.10 |
| box-shadow (0) | 2022.04.09 |
| CSS Animation - hover Effect4 (0) | 2021.12.18 |
| CSS Animation - hoverEffect2 (0) | 2021.12.18 |