728x90
1. 배너 이미지 슬라이드 slick.js
https://kenwheeler.github.io/slick/
slick - the last carousel you'll ever need
slick is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping & much more!
kenwheeler.github.io
이미지 슬라이드가 동작하는 구조와 원리를 알아보자.
2. CSS / JS 연동
<link rel="stylesheet" href="css/slick.css">
<script src="js/slick.min.js"></script>
slick.css
0.00MB
slick.min.js
0.04MB
<section id="cont_center">
<h3 class="ir_su">반응형 사이트 가운데 컨텐츠</h3>
<article class="column col4">
<h4 class="col_tit">Slick Slider</h4>
<p class="col_desc">Slick.js를 이용한 이미지 슬라이드 효과입니다.</p>
<!-- 이미지 슬라이드 -->
<div class="slider">
<div>
<figure>
<img src="img/slider001.jpg" alt="이미지1">
<figcaption><em>Responsive Site</em><span>슬라이드 플러그인을 이용한 반응형 이미지 슬라이드 입니다.</span></figcaption>
</figure>
</div>
<div>
<figure>
<img src="img/slider001.jpg" alt="이미지2">
<figcaption><em>Responsive Site</em><span>슬라이드 플러그인을 이용한 반응형 이미지 슬라이드 입니다.</span></figcaption>
</figure>
</div>
<div>
<figure>
<img src="img/slider001.jpg" alt="이미지3">
<figcaption><em>Responsive Site</em><span>슬라이드 플러그인을 이용한 반응형 이미지 슬라이드 입니다.</span></figcaption>
</figure>
</div>
</div>
<!--// 이미지 슬라이드 -->
</article> //이미지 슬라이더
$(".slider").slick({
dots: true,
autoplay: true,
autoplaySpeed: 3000,
arrows: true,
responsive: [
{
breakpoint: 768,
settings: {
autoplay: false,
}
}
]
});/* 반응형 이미지 */
img, video {width: 100%;}
Slick.js의 편리한 점은 위와 같이 속성들을 설정해줌으로써,
이미지 슬라이드에 대한 부분을 컨트롤 할 수 있다.
/* 이미지 슬라이드 */
.slider figure {position: relative;}
.slider figcaption {position: absolute;bottom: 0; left: 0;width: 100%;padding: 20px;box-sizing: border-box;
background-color:rgba(0,0,0,0.5); color: #fff; font-size: 18px;}
.slider figcaption em {display: block;font-weight: bold; font-size: 28px;text-transform: uppercase;font-family: 'Abel', sans-serif;
opacity: 0; transition: all .84s ease; transform: translateX(50px);}
.slider figcaption span {display: block;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;opacity: 0; transition: all .84s ease;transform: translateX(50px);}
/* 한줄효과 적용 */
.slider .slick-active figcaption em {opacity: 1;transform: translateX(0);}
.slider .slick-active figcaption span {opacity: 1;transform: translateX(0);}
/* opacity: 0 으로 해두고 .slick-active 되었을때 위와같이 이미지효과를 적용시킬 수도 있다. translateX(50px) 에서 translateX(0)으로 돌아오도록 설정 */
.slider .slick-dots {display: block;width: 100%; text-align: center;}
.slider .slick-dots li {display: inline-block; width: 15px;height: 15px;margin: 5px;}
.slider .slick-dots li button {font-size: 0; line-height: 0; display: block; width: 15px;height: 15px; cursor: pointer; background: #5dbfeb; border-radius: 50%;}
.slider .slick-dots li.slick-active button {background: #2b91c8;}
.slider .slick-prev {position: absolute; left: 0; bottom: 0;z-index: 1000; width: 30px;height: 30px;display: inline-block;text-indent: -9999px; font: normal normal normal 14px/1 FontAwesome;}
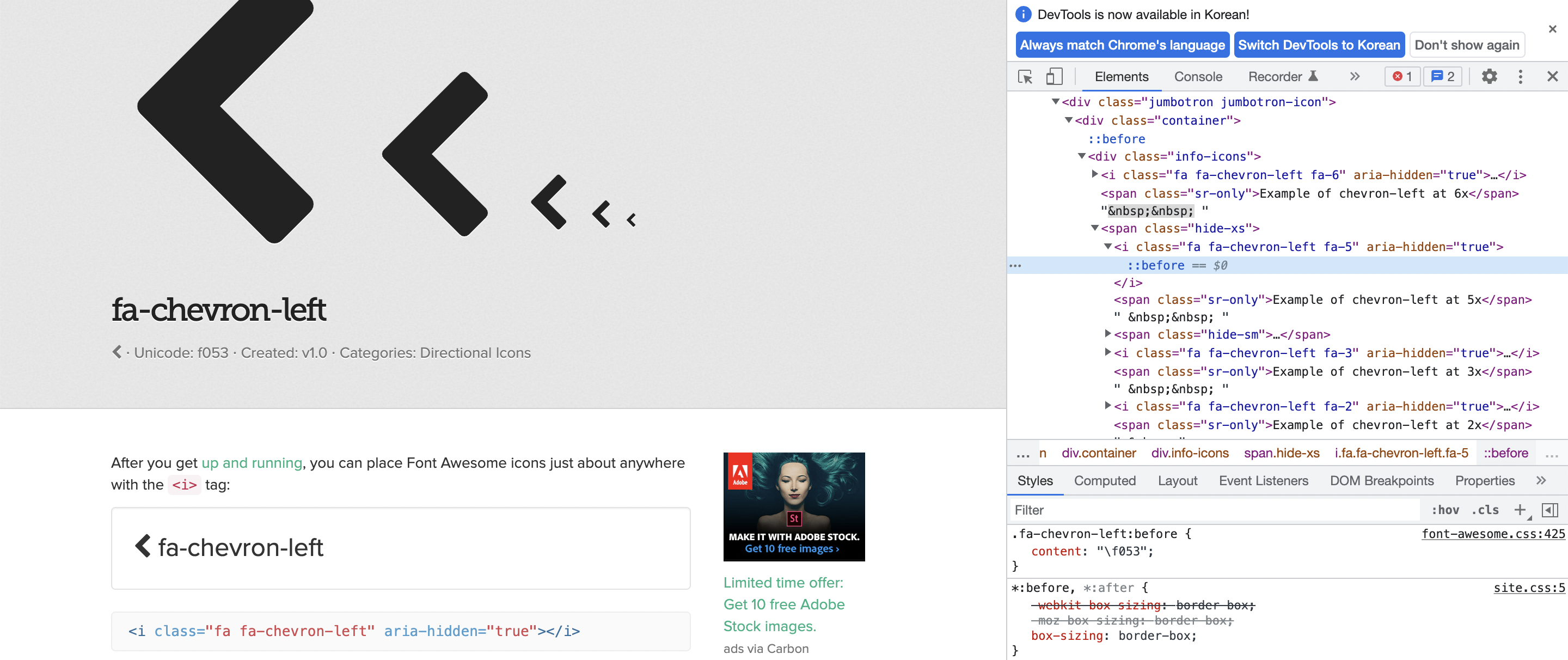
.slider .slick-prev:before {content: "\f053";color: #5dbfeb;text-indent: 0;position: absolute;left: 9px;top: 8px;}
.slider .slick-next {position: absolute; right: 0; bottom: 0;width: 30px;height: 30px;text-indent: -9999px; display: inline-block;font: normal normal normal 14px/1 FontAwesome;}
.slider .slick-next:before {content: "\f054";color: #5dbfeb;text-indent: 0;position: absolute;left: 11px;top: 8px;}
/* 화살표는 fontawesome으로 적용을 한 예시이며, 이미지 태그를 사용할 수 없는 상황이여서 CSS로 컨트롤 해준다. */
/* 가상요소 before를 통해 fontawesome 적용하고, content: "\f054"는 웹 폰트의 위치번호이며 이걸로 적용 가능*/
3. 완성 모습
'내마음대로만들어보자 > CSS' 카테고리의 다른 글
| lightgallery.js (0) | 2022.04.17 |
|---|---|
| 한줄효과 / 두줄효과 (0) | 2022.04.15 |
| position - absolute, relative, static, fixed (0) | 2022.04.12 |
| 가상요소 (::before , ::after) (0) | 2022.04.11 |
| box-sizing (0) | 2022.04.10 |

