728x90
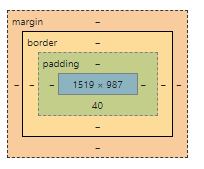
우선, 웹 페이지에서 요소를 구성하는 가장 기본적인 영역부터 알고있어야할 것 같다!

참고로, 가장 바깥영역은 Position 이다.
모든 요소는 margin, border, padding 값을 가지고 있다.
* box-sizing 속성
- content-box : 콘텐츠 영역을 기준으로 크기를 정합니다. (padding, margin값을 포함하지 않음)
- border-box : 테두리를 기준으로 크기를 정합니다. (padding, margin 값을 포함)
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
즉, width값을 500px 로 설정한 경우
content-box 는 테두리값을 width값에 포함이 되지 않으므로 실제 가로 길이는 580px가 된다.
border-box 는 테두리값을 width값에 포함하므로 실제 가로길이는 500px가 된다.
※ 참고로 익스플로어 10부터 지원되는 CSS3 속성.
box-sizing은 반응형 작업시 %와 px를 같이 슬경우 편하게 사용할 수 있으므로,
처음부터 리셋에 box-sizing : border-box 를 설정하는 경우도 많다고한다.
참고용 공식문서
https://developer.mozilla.org/ko/docs/Web/CSS/box-sizing
box-sizing - CSS: Cascading Style Sheets | MDN
box-sizing CSS 속성은 요소의 너비와 높이를 계산하는 방법을 지정합니다.
developer.mozilla.org
'내마음대로만들어보자 > CSS' 카테고리의 다른 글
| overflow (0) | 2021.08.08 |
|---|---|
| background url - repeat (0) | 2021.06.13 |
| 개념정리(CSS) - border로 삼각형 만들기 (0) | 2021.05.31 |
| 개념정리(CSS) - 컨텐츠 요소를 가운데 오게 하는 방법 (0) | 2021.05.28 |
| 개념정리(CSS) - Margin 사용법 (0) | 2021.05.28 |


