웹페이지를 만들다보면은 도형을 사용하는경우가 있으며, 이런경우 이미지를 넣을수도있겠지만
간단하게 사용해야되는경우 알고있으면 나중에 유용하게 사용할 수 있을것 같아 보여 정리하게되었다!

위 내용은 블로그를 돌아다니면서 원리에 대해서 가장 설명을 구체적으로 잘 해주고 있어서
그부분에 대해서 보고 숙지를 하면 좋겠다고 생각이 들어 정리를 하게 되었다!
예시 코드는 이런 내용들을 설명해주신 블로그 통해서 참고하고 공부해보자!
https://rgy0409.tistory.com/3034
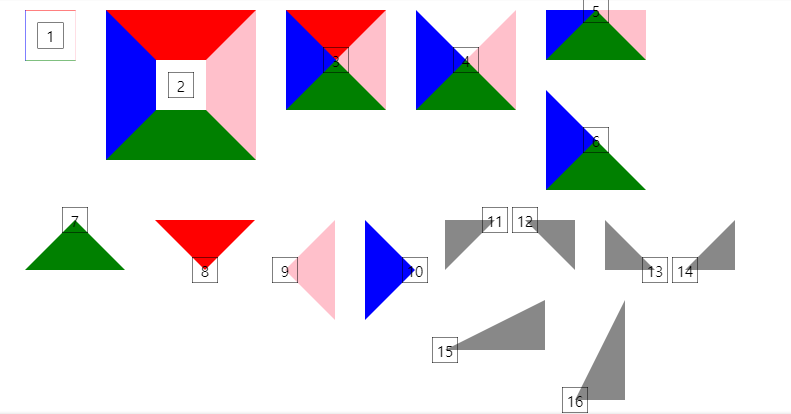
* 위 그림에 따른 코드 적용 사항
1. 가로,세로 길이 값을 100px 로 두고 border 의 위, 오른, 아래, 왼쪽에 각각 border 테두리를 1px로 적용된 모습
2. 가로,세로 길이 값을 100px 로 두고 border 의 위, 오른, 아래, 왼쪽에 각각 border 테두리를 100px로 적용한 모습
→ 이럴 경우 가로,세로 길이값은 제외하고 border 테두리가 증가한 모습을 볼 수있다. (가운데가 비어있는걸로 보임)
3. 가로,세로 길이 값을 0px 로 두고 border 의 위, 오른, 아래, 왼쪽에 각각 border 테두리를 100px로 적용한 모습
→ 가운데 공간이 사라지며, 삼각형 4개가 만들어진것 처럼 적용된 모습을 볼 수 있다.
4. 3번항목과 모두 동일하며, border-top 의 색상값을 transparent 로 적용한 모습
5. border-top 코드가 아예 없는 경우의 모습
6. 3번항목과 모두 동일하며, border-top , right 의 색상값을 transparent 로 적용한 모습
7. 5번 항목과 모두 동일하며, border-left, right 의 색상값을 transparent 로 적용한 모습
8. 7번 항목과 동일한 원리이며, border-bottom 코드가 없고, border-left,right의 색상값을 transparent로 적용
9. 7번 항목과 동일한 원리이며, border-left 코드가 없고, border-top,bottom의 색상값을 transparent로 적용
10. 7번 항목과 동일한 원리이며, border-right 코드가 없고, border-top,bottom의 색상값을 transparent로 적용
11~15 까지의 형태는 5번 항목을 활용하면은 만들 수 있을것 같다.
예를들어, border-top , right 코드는 없고, border-left 에만 값을 적용하고 bottom 에는 transparent 를 적용 하는 등
이런식으로 중싱점을 기준으로 두께 조절 등 이외에 모습은 여러가지 소스를 수정해보면서 연습해보자.
※ transparent : 투명이라는 의미
'내마음대로만들어보자 > CSS' 카테고리의 다른 글
| overflow (0) | 2021.08.08 |
|---|---|
| background url - repeat (0) | 2021.06.13 |
| 개념정리(CSS) - box-sizing 의 필요성 (0) | 2021.05.31 |
| 개념정리(CSS) - 컨텐츠 요소를 가운데 오게 하는 방법 (0) | 2021.05.28 |
| 개념정리(CSS) - Margin 사용법 (0) | 2021.05.28 |

