728x90
1. map
어떤 배열에 속한 항목을 원하는 대로 변환하고, 변환한 값을 새로운 배열로 만들어줍니다.
→ 중요한점은 원본 배열 값은 변하지 않는다.

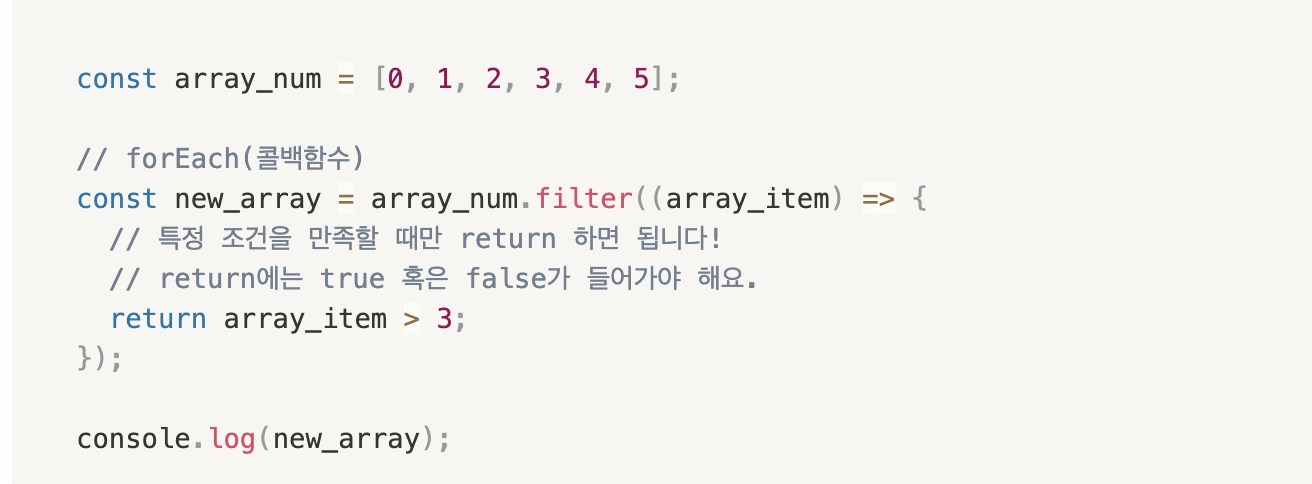
2. filter
어떤 조건을 만족하는 항목들만 골라서 새 배열로 만들어주는 함수
원본 배열은 변하지 않고, 원하는 배열을 하나 더 만들 수 있다.

3. concat
concat은 배열과 배열을 합치거나 배열에 특정 값을 추가해주는 함수
원본 배열은 변하지 않는다.

참고로, concat 은 중복된 값을 제거해주지않는다. 중복된 값을 제거해주는 방법은 아래방법을 알아두자!

4. from
- 배열로 만들고자 하는 것이나 유사배열을 복사해서 새로운 배열로 만들 때
- 새로운 배열을 만들 때 (초기화한다고도 표현)
유사배열이 뭘까?
[ 어떤 값들... ] 이 모양으로 생겼지만 배열의 내장 함수를 사용하지 못하는 친구들입니다. DOM nodelist같은 게 유사배열이라고 하지만
사실 이해가 안되다보니.. 조금더 검색해서 알아보는걸로

'내마음대로만들어보자 > React' 카테고리의 다른 글
| JSX 사용법 (0) | 2021.07.06 |
|---|---|
| React 프로젝트 만들기 - 기본세팅 (0) | 2021.07.05 |
| 리액트 필수 자바스크립트 기초 - 조건부 삼항 연산자 (0) | 2021.06.29 |
| 리액트 필수 자바스크립트 기초 - Spread 연산자 (Spread 문법) (0) | 2021.06.29 |
| 리액트 필수 자바스크립트 기초 - =, == , === (0) | 2021.06.29 |


