728x90
JSX란?
리액트에서 뷰를 그리는 방법은 JSX문법을 사용해서 React 요소를 만들고 DOM에 렌더링 시켜서 그려준다.
HTML을 품은 JS 를 JSX라고 한다.
자바스크립트 안에서 html 태그같은 마크업을 넣어 뷰(UI)작업을 편하게 할 수 있도록 한다.

JSX 사용법 & 규칙
1. 태그는 꼭 닫아준다.
<input type='text'/>
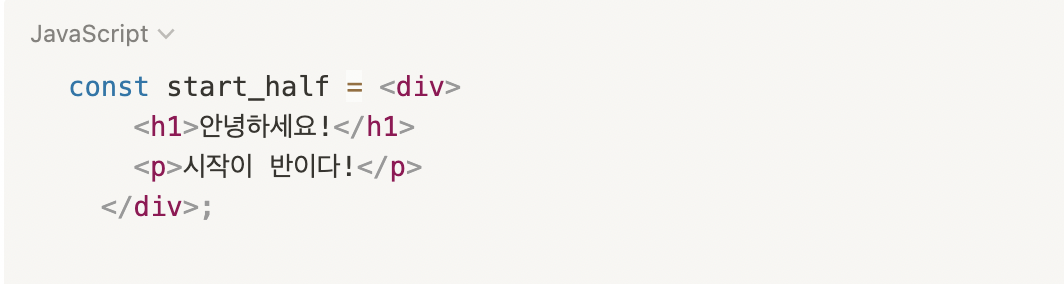
2. 무조건 1개의 엘리먼트를 반환하기
→ 컴포넌트에서는 반환할 수 있는 엘리먼트는 1개다.

위와같이 작성한다면 오류가 발생하게된다. 반환할 수 있는 엘리먼트가 1개이므로
<p> 태그 관련 내용을 <div> 안으로 넣어줘야 오류가 안난다.
3. JSX에서 자바스크립트 값을 가져오려면?

위와같이 cat_name을 선언하고 자바스크립트 값은 중괄호 {} 를 이용해서 가져온다.
마찬가지로 map, 삼항연산자 등 그밖에 자바스크립트 문법도 중괄호{}를 통해 사용할 수 있다.

4. class 대신 className 을 사용
id는 그대로 id라고 한다.
5. 인라인으로 style 주기

JSX를 사용한 예시코드를 통해 사용법을 눈에 익혀두자!

'내마음대로만들어보자 > React' 카테고리의 다른 글
| 함수형 Component (0) | 2021.07.06 |
|---|---|
| Component (state, props) (0) | 2021.07.06 |
| React 프로젝트 만들기 - 기본세팅 (0) | 2021.07.05 |
| Array 내장함수 - map, filter, concat, from (0) | 2021.07.01 |
| 리액트 필수 자바스크립트 기초 - 조건부 삼항 연산자 (0) | 2021.06.29 |

